strony www lublin
-
Dlaczego warto opłacić domenę przed końcem okresu abonamentowego w nazwa.pl
Właśnie dostałem zlecenie aktualizacji treści strony klienta która jest na jego serwerze. Okazuje się że strona nie działa. Komponenty i CMS joomla nie były aktualizowane od prawie roku - a może więcej. Niektórzy moi kliencie raczej nie są skorzy do wydanie 40zł co pół roku żeby taką aktualizację wykonać i zadbać o najnowszą wersję CMS'a zapewniającą większe bezpieczeństwo.
W tym wypadku okazało się że strona działa. Nie opłacona została jednak domena - termin minął 2 dni temu. W panelu znalazłem nową fakturę proforma na której nazwa.pl oprócz standardowej stówy netto za domenę .pl rząda kolejnej setki netto za przywrócenie domeny. Razem 246zł brutto + 5zł netto za wysyłkę papierowej faktury proforma. -
DNS Anycast w nazwa.pl
Siedzę sobie i patrzę na fakturą proforma za utrzymanie serwerów DNS dla domen moich klientów które zarejestrowane są poza nazwa.pl ale ich strony www fizycznie znajdują się w tej firmie hostingowej.
-
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz6
W WordPress mamy widżety - w Joomla moduły. Zarządzania modułami w Joomla w standardzie jest dużo łatwiejszej i przyjemniejsze niż w WordPress. Gantry 5 pozwala trochę zniwelować te różnice, ale nie do końca. W tym tutorialu pokaże jak dodawać pozycję widżetu do layotu strony www Lublin na WordPress i Gantry 5.
-
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz7
W poprzednim tutorialu - pokazałem jak w layout motywu umieścić pozycję widżetu w sekcji header frameworka Gantry 5 dla WordPress. W jednej sekcji możemy umieścić wiele pozycji widżetów i particles / cząstek, ale ze względu na responsywność nie powinno ich być więcej niż 3-4 w jednej row - linii.
-
Dodawanie strony www Lublin do katalogów seo - gdzie szukać katalogów seo - top 50
Od czasu do czasu, szczególnie kiedy zaliczę spadek w google zaczynam szukać skutecznego rozwiązania tego problemu. Najlepszym wyjście jest uczynić firmową stronę bardzo atrakcyjną dla google przez tworzenie chociażby bloga z poradami nasyconymi odpowiednią dawką fraz dla mnie ważnych.
Druga opcja to linkowanie z katalogów SEO. Problemem jest znalezienie tych najlepszych bo nawet jeśli wejdziemy na forum PIO może się okazać że zostaniemy otumanieni porcją sprzecznych informacji. Zdarzyło mi się kiedyś skorzystać z multikodu speca z tego forum prawie dokładnie w chwili kiedy jego katalogi zostały zbanowane - wpisów nie zdążyłem dodać ale kasa przepadła.
-
Domena internetowa - jaką wybrać i gdzie zarejestrować?
1. Strona www to nie wszystko ważna jest także Domena - czyli adres strony internetowej
Nazwa naszej domeny powinna kojarzyć się z nazwą naszej firmy. Nie powinna być zbyt długa, jeśli nazwa firmy jest długa można uzyć jakiegoś skrótu ale to już decyzja właściciela Firmy.
Pamiętajmy że w domenie będą także konta mailowe - długa domena to jeszcze dłuższy mail
na przykład:Ten adres pocztowy jest chroniony przed spamowaniem. Aby go zobaczyć, konieczne jest włączenie w przeglądarce obsługi JavaScript.
lubTen adres pocztowy jest chroniony przed spamowaniem. Aby go zobaczyć, konieczne jest włączenie w przeglądarce obsługi JavaScript.
Całe szczęście nazwa domeny nie musi mieć wpływu na jej pozycjonowanie. Chcąc być wyszukiwanym po frazie strony www Lublin, lub strony internetowe Puławy nie musimy szukać domeny która sawiera te słowa kluczowe. -
Font Awesome we farmeworku Gantry dla Joomla 3. Ikony fa-fa na strony www Lublin - dodawanie ikon fa-fa na strony internetowe Lublin
Ikony Font Awesome pojawiły się już we frameworku Gantry 4 ale ich stosowanie nie obywało się bez problemów. W wydanym w tym roku Gantry 5 nastąpiła duża integracje fontów fa-fa z tym frameworkiem. Możemy je dodawać w bardzo wygodny sposób bez użycia kodów. W Gantry 5 są one już we frameworku, nie musimy ich pobierać ze strony producenta i instalować w naszym cms'ie.
Font Awesome to czcionki skalowalne - są wektorowe, które mogą być natychmiast dostosowane za pomocą CSS- rozmiar, kolor, cień..
-
Framework Gantry 5 dla joomla - pozycja Full Width dla sekcji szablonu strony www Lublin.
Gantry 5 rozwija się ale ciągle w szablonach brak niektórych rozwiązań - np liczyłem że tworzenie w layout pozycji typu Full Width będzie bardzo proste, bez zabawy z kodem. W tej chwili sądząc po podpowiedziach moderatorów na forum RT takiej możliwości nie ma. Ale jest to i tak proste.
Tak dla wyjaśnienia w Gantry 4 w ostatnim roku przed Gantry 5 zaczęły pojawiać się sekcje które miały szerokość całego ekranu. Nie można było ich dzielić na części.
-
Framework Gantry 5 dla joomla - przegląd możliwości cz.1 - zakładka style
Pojawienie się Gantry 5 sygnalizowane było przez zespół RocketTheme od dłuższego czasu. Początkowo nowa "suwnica" miała ukazać się pod koniec 2014 roku. Ostatecznie stało się to z kilku miesięcznym poślizgiem. Gantry 4 któe nadal ma się dobrze było dla mnie frameworkiem niemal doskonałym - czasem jednak pojawiały się niezrozumiałe ograniczenia. Coś co było możliwe w szablonach konkurencji w Gantry 4 nie dawało się prosto zrobić. Jednak ogromne możliwości dostosowania tego frameworka do potrzeb moich klientów sprawiają że nadal z niego korzystam. Jedyną wadą - czasem widoczną była jego powolność, ale akceptowalna.
Gantry 4 pojawiło się w momencie kiedy o stronach responsywnych nikt jeszcze nie słyszał - dlatego framework ten dawał jeszcze możliwość wyboru: strona responsywna lub klasyczny. Na Gantry 5 budujemy strony wyłącznie responsywne.
RocketTheme cały czas poszukuje nowych rozwiązań i stara się być liderem technologii. W tej chwili jeszcze wiele firm dostarcza szablony dla joomla gdzie króluje .css - RT poszło dalej, w Gantry 4 miesliśmy .less a w Gantry 5 - .scss
Nowe Gantry 5 jest bardzo rozbudowane dlatego powstanie ja jego temat kilka wpisów krótszych zamiast jednego wielkiego którego pewnie bym nie ukończył
-
Framework Gantry 5 dla joomla - przegląd możliwości cz.2 - zakładka settings - strony www Lublin
Nowością w Gantry 5 są "Particle" - cząstki (?) - można powiedzieć że są to moduły o szczególnych właściwościach - przynajmniej te z pierwszej sekcji.
W tej zakładce możemy dokonać wstępnej konfiguracji "Particle" lub je wyłączyć . Ich wstępna konfiguracja nie ma znaczenia jeśli ich nie użyjemy.
Przykładowo - na dole znajduje się Particle "Google Analytics" - umieszczenie tu naszego kodu nic nie da jeśli nie umieścimy cząstki gdzieś na stronie. Akurat to specyficzny przykład bo tę cząstkę musimy umieścić w części "Atom" zakładki "Layout" - dodatkowo musi to być loyout przypisany do szablonu strony głównej naszej strony www Lublin żeby dane można było odczytać w panelu Google Analytics.
-
Framework Gantry 5 dla joomla - przegląd możliwości cz.3 - zakładka Layout - strony www Lublin
Dziś o zakładce Layout - element który pozwala niemal dowolnie zaprojektować układ strony. W Gantry 4 mieliśmy siatkę dzieloną na 12 części gdzie mogliśmy w miarę dowolnie mini manipulować tworząc swoje kompozycje modułów. W każdym jednak poziomym układzie ograniczeni byliśmy tym 12 częściowym podziałem. Proporcje pozycji modułów mogły wyglądać np tak 6/4/2 lub 4/4/4 lub 3/3/3/3. I to było prawie wystarczające. Biorąc jeszcze pod uwagę podział w stronie responsywnej na więcej niż 4 części był trochę za duży.
Ok zajmijmy się Gantry 5 i nowym rozwiązaniem zakładki Layout
-
Framework Gantry 5 dla joomla - przegląd możliwości cz.4 - Menu strony www Lublin
Menu w Gantry 4 miało wiele wspaniałych cech i ale i braki. Od nowego frameworka i szablonów na nim opartych oczekiwałem że wszystkie fajne rozwiązania które ma w swoich szablonach konkurencja pojawią się także w szablonach RT.
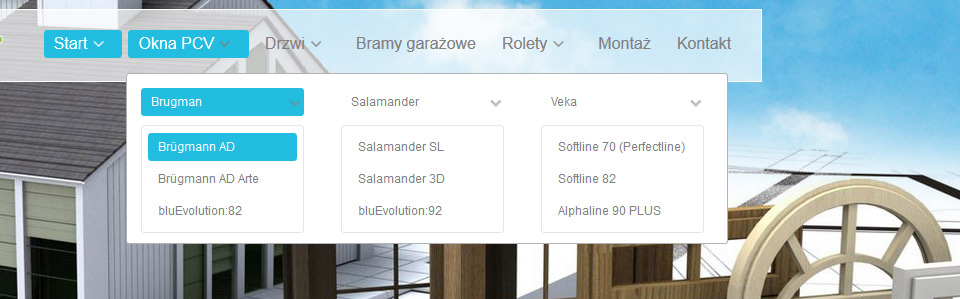
W tej chili mogę powiedzieć że zabrakło jednej funkcji które czasem jest przydatna - Group Child Items - czyli grupowania podległych pozycji menu. Na ilustracji poniżej widać tą funkcje.
Pozycje menu podległe pod "Brugman", "Salamander" i "Veka" zostały pod nimi zgrupowane. Nie ma kolejnych wysuwanych podmenu które tylko wprowadziłyby chaos. Tego brak w menu Gantry5 - w tej chwili.
-
Framework Helix 3 od Joomshaper cz.1
Dla mnie Joomshaper to 3 w kolejności po RocketTheme i Joomlart dostawca szablonów dla Joomla. Nigdy nie miałem okazji pracować na ich szablonach, ale moim zdaniem robią bardzo dobre wrażenie. Kiedyś już przymierzałem się do recenzji tego frameworka i nawet zainstalowałem szablon, ale ponieważ sam framework Helix 3 jest dość złożony i recenzja nie mogła byc pobieżna, dlatego czasu zabrakło.
Po pierwsze trzeba wziąć pod uwagę że szablon który będę recenzował jest darmowy, tak samo Page Builder występuje w wersji darmowej. Ponieważ pracuję na Gantry 5 wypadałoby żebym porównywał go także do darmowego szablonu - ale tu z kolei nie pracuję na takich. Jedyna moja styczność z darmowymi szablonami Gantry 5 pojawiła się kiedy je recenzowałem. -
Framework Helix 3 od Joomshaper cz.2 - zakładka Layout w szablonie Shaper
Druga część recenzji - przeglądu szablonu Shaper i frameworka Helix 3. W pierwszej zająłem się szablonem, jego zapleczem ale bez najbardziej rozbudowanej zakładki Layout. Layout umożliwia tworzenie pozycji modułów i tym samym zaprojektowanie układu strony www Lublin na Joomla. Zobaczmy jaka jest jego funkcjonalność.
-
Funkcja Inheriting we frameworku Gantry 5 dla WordPress cz4 - strony www Lublin
W Gantry 5 mamy zdefiniowanych - nawet w darmowym szablonie Helium - kilka wersji layoutu. Są one modyfikacjami layoutu bazowego którego lepiej nie modyfikować - ja przynajmniej tak robię. Do tworzenia kopii szablonu - layoutu służy zakładka "Outlines" zanim jednak stworzymy własny layout zapoznajmy się z funkcją Inheriting - dziedziczenie.
-
Gantry 5.2.4 - ustawienia zamkniętego (boxed) i pełnoekranowego (fullwidth) uładu szablonu teraz łatwiejsze do zdefiniowania dla naszej strony www Lublin na Joomla
Framework Gantry5 dla Joomla 3 powoli jest dopracowywany przez zespół RocketTheme. W tej chwili skończyłem lub kończę kilka pierwszych projektów na Gantry 5.
Nie wszyscy pewnie wiedzą ale Gantry 5 nie jest zgodne z domyślną przeglądarką Androida znajdującą się na starszych telefonach m.in Samsungu Galaxy S3. Responsywność nie działa tak jak trzeba, nie pojawia się menu mobilne. Ale to stary telefon, na S4 wszystko działa ok. Ta przeglądarka na świecie ma minimalne udziały w rynku. Niestety w Polsce w kwietniu miała jeszcze klikunasto procenowy udział w przeglądaniu stron mobilnych. Ale kiedy sprawdzałem ostatni raz przed wakacjami notowała systematyczne spadki. -
Gantry 5.3 - nowa funkcja Inherit - dziedziczenie cz1
Do tej pory jeśli chcieliśmy stworzyć kopię szablonu wynikiem takiej operacji był całkowicie samodzielny szablon. Teraz dzięki opcji "Inherit" możemy skopiować szablon który będzie zależny od oryginału naszej strony www lublin na joomla i framworku Gantry 5.
W takim szablonie możemy spersonalizować niektóre jego elementy jako samodzielne - particles - cząstki lub pozycje modułów. Te które pozostaną zależne od szablonu oryginalnego będą się zmieniały wraz z edycją oryginału.
To nowość ale tylko pozornie - coś podobnego było już w Gantry 4 - wykorzystywane np przy witrynach wielojęzycznych, lub wtedy kiedy chcieliśmy stworzyć alternatywny układ dla jakieś podstrony. -
Gantry 5.3 - nowa funkcja Inherit - dziedziczenie cz2 - dziedziczenie atrybutów cząstki
W pierwszym wpisie na temat nowej funkji w Gantry 5.3 pokazałem jak stworzyć szablon zależny od oryginalnego z wykorzystaniem funkcji inherit - dziedziczenia. W wielu wypadkach przy budowie prostych stron o identycznym układzie elementów dla całej strony funkcji inherit - dziedziczenia nie musimy wykorzystywać. Przydaje się przy stronach wielojęzycznych lub ze zmiennych układem / layouts szablonu.
Szablony Gantry 5 są trochę nietypowe - oprócz pozycji modułów (np bottom-a, bottom-b, top-a) zawierają także cząstki-partcles, czyli specyficzne moduły które możemy używać bezpośrednio w Layouts umieszczając tak jak pozycje modułów, jak i w podobny sposób jak standardowe moduły. -
Google Analytics - jak założyć konto i umieścić kod na stronie Joomla z Gantry 5 - gdzie wkleić kod google analytics
Mając konto pocztowe na gmail.com możemy sobie ułatwić życie integrując nim wszystkie usługi google. Nie musimy np. tworzyć nowego konta na google analytics tylko logujemy się do usługi za pomocą gmaila
1. Przechodzimy na stronę www.google.pl/intl/pl/analytics
Po prawej stronie na górze mamy do wyboru "Zaloguj się" lub "utwórz konto" - ponieważ założyłem przed chwilą dla klienta konto na gmail.com klikam "Zaloguj się" -
GRAV CMS od RocketTheme - nowy CMS do budowy strony internetowe Lublin
GRAV to FLAT CMS czyli System Zarządzania Treścią który nie wymaga bazy danych. GRAV to autorski CMS firmy RocketTheme.com producenta szablonów dla Joomla i Wordpress a także frameworka Gantry5.
Muszę powiedzieć że podchodzę z rezerwą do tego CMS - moja niechęć spowodowana jest tym że podczas dwuletnich prac nad tym rozwiązaniem RocketTheme zaniedbała rozwój szablonów dla Joomla i Wordpress'a.
Framwork Gantry 5 powstawał i rozwija się jako rozwiązanie multiplatformowe i było także częścią projektu GRAV.
Strona 2 z 9
Strony Responsywne

Responsive Web Design to nowy sposób projektowania stron www - strona internetowa dopasowuje się do wielkości ekranu urządzenia na którym jest wyświetlana.
Strony internetowe

Joomla to zaawansowany CMS - system zarządzania treścią dzięki któremu będziesz mógł sprawnie administrować swoją stroną, dodawać i edytować artykuły i grafiki
Jak pracuję

Czyli co powinieneś wiedzieć zanim się spotkamy. Etapy powstawania projektu strony www. Co możesz przygotować żeby Twoja strona internetowa powstała szybciej

