W poprzednim tutorialu - pokazałem jak w layout motywu umieścić pozycję widżetu w sekcji header frameworka Gantry 5 dla WordPress. W jednej sekcji możemy umieścić wiele pozycji widżetów i particles / cząstek, ale ze względu na responsywność nie powinno ich być więcej niż 3-4 w jednej row - linii.
Jeśli nie widziałeś wcześniejszego tutorialu to możesz nie zrozumieć co robię bo niektóre jego elementy które pojawiły się wcześniej nie będą tłumaczone tak dokładnie.
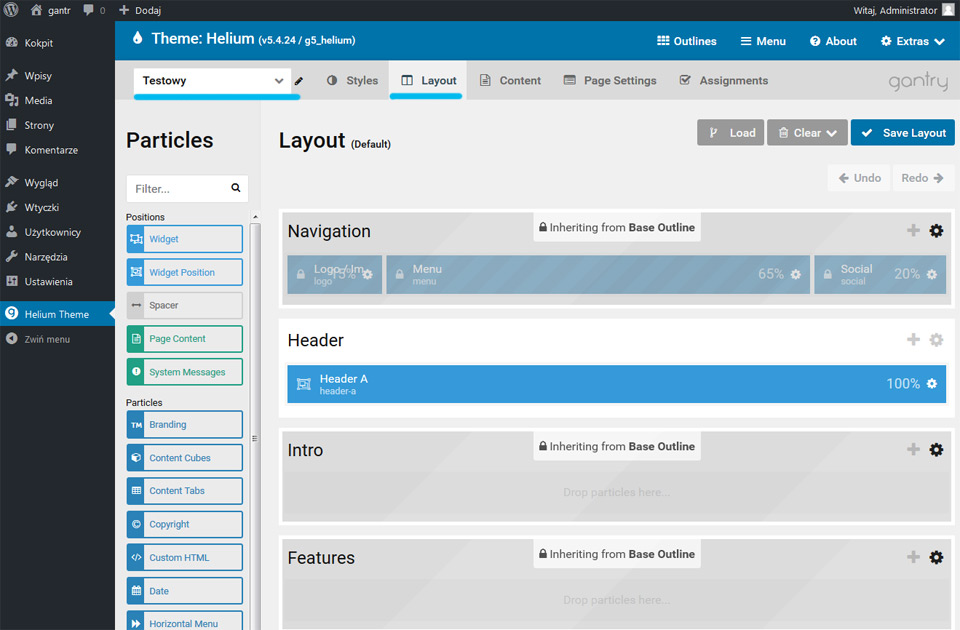
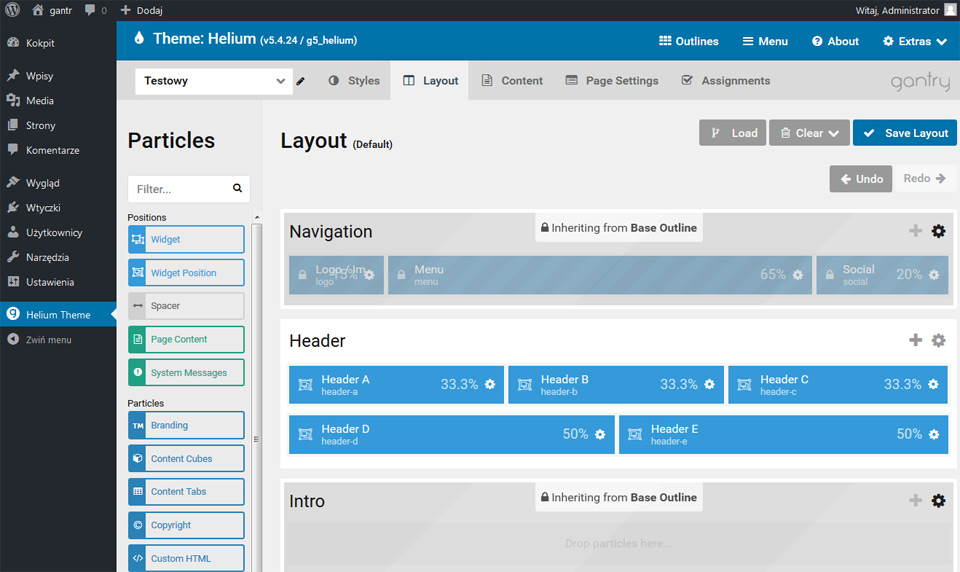
1. Logujemy się do zaplecza WordPress i przechodzimy do motywu Helium Theme >>> zakładka Layout >>> wybieram outline "Testowy"

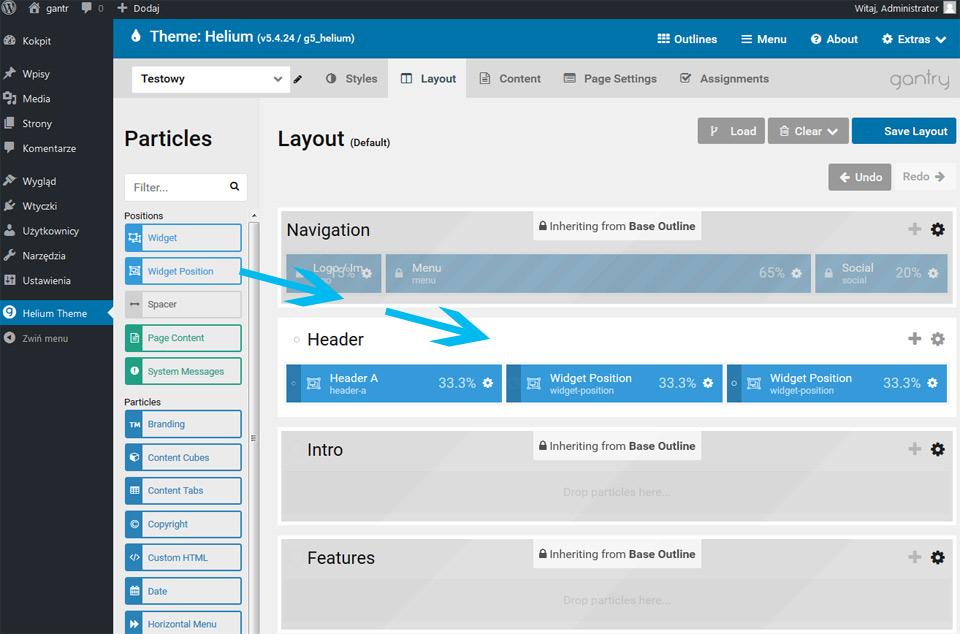
2. W sekcji Header mamy teraz jedną pozycję widżetu - dodajmy jeszcze dwie kolejne. Przeciągamy je z panelu bocznego jak poprzednio. Starajmy się umieścić je po prawej stronie pozycji widżetu "Header A".
Pozycje widżetu mają w tym momencie jeszcze nie zmienione nazwy - trzeba nadać im nazwy systemowe zgodne z nazwą sekcji w której się znalazły - czyli Header B i Header C.

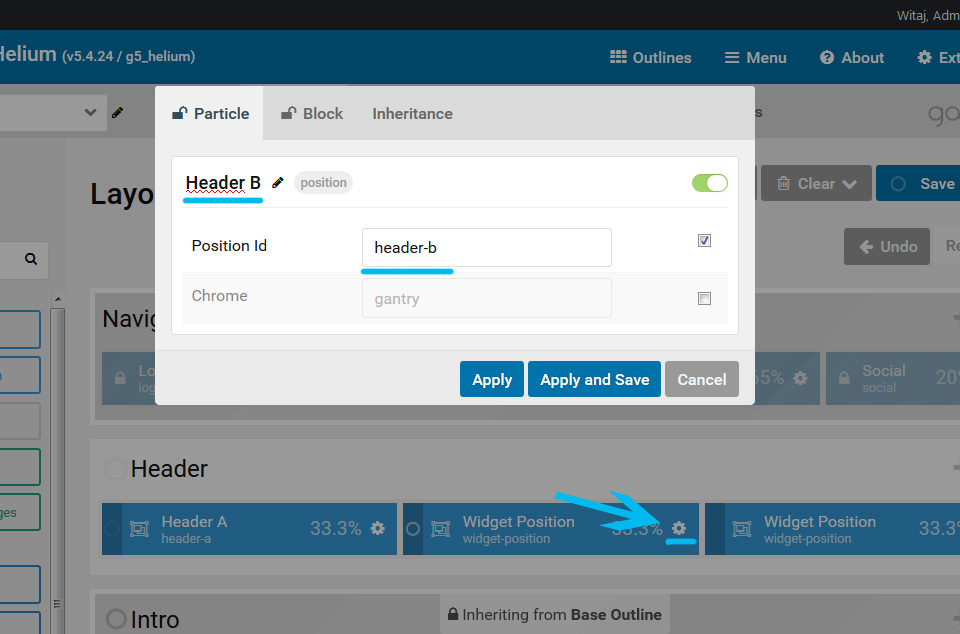
3. Klikam w ikonkę zębatki przy "Widżet Positions" i pojawia się pop-up gdzie wstawiam nazwy systemowe jak widać poniżej. Klikamy niebieski button "Apply and Save" i powtarzam operację z kolejną pozycją widżetu tym razem nadając nazwę "header-c"

Projektuję responsywne strony internetowe Lublin na WordPress
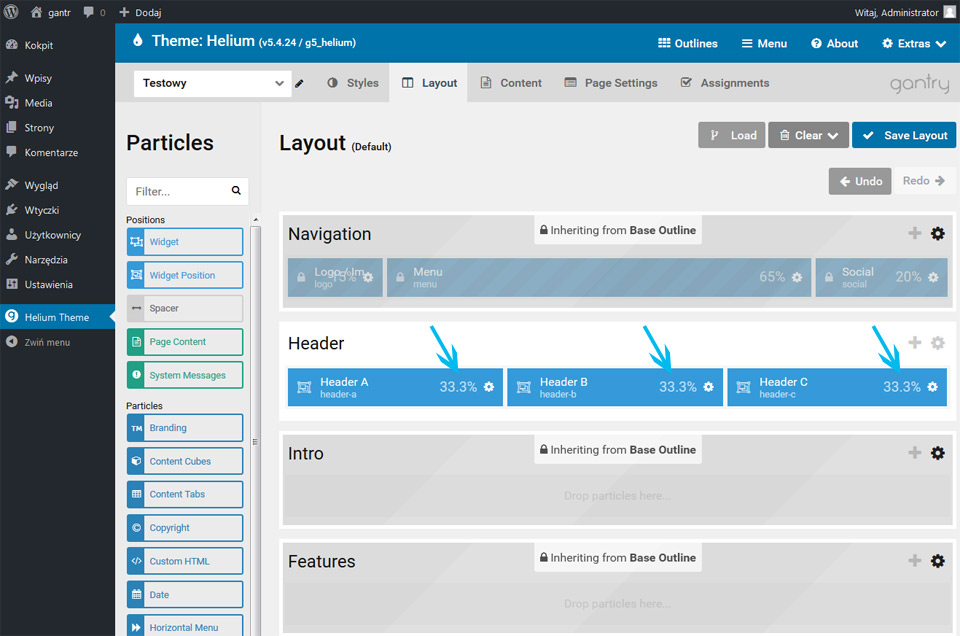
4. Pozycje widżetów dla strony www Lublin mają już nadane swoje nazwy systemowe. Oczywiście możecie wstawić tam inne nazwy ale jak pisałem we wcześniejszym tutorialu warto stosować nazewnictwo sugerowane przez twórców frameworka Gantry 5 dla WordPress.
W sekcji Header mamy więc teraz 3 pozycje widżetów o nazwach Header A (id: header-a), Header B (id: header-b), Header C (id: header-c)
Pozycje widżetów mają identyczne szerokości ale można zmienić na dwa sposoby - pokaże to już w kolejnym tutorialu. Możemy dodać jeszcze kolejne pozycje widżetów w tej row - linii, ale ja tego nie stosuję. Uważam że nie powinno być ich więcej niż 4, a 3 to optymalna liczna dla jednej linii.

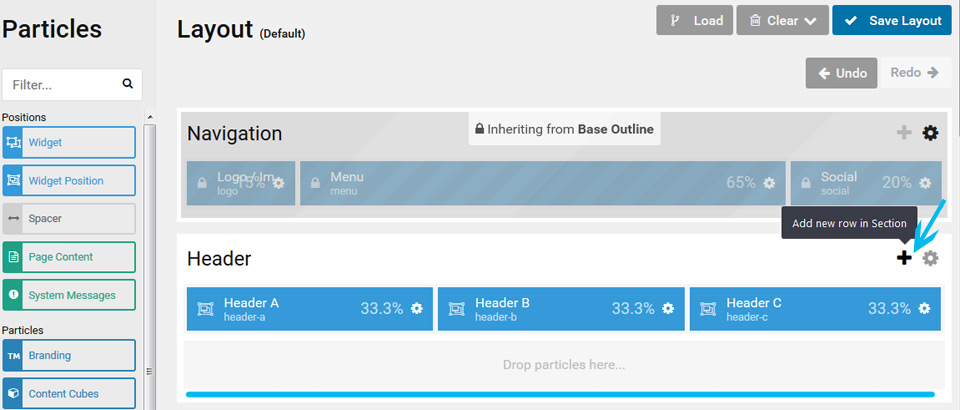
5. Nic nie stoi jednak na przeszkodzie żebyśmy dodali kolejna linię w tej sekcji i przeciągnęli do niej kolejne pozycje widżetów.
Klikamy małą ikonkę "+" i pojawia się poniżej kolejna linia w której widzimy napis "Drop particles here" możemy dodawać kolejne particles / cząstki do tej row / linii. Zasada jest identyczna - przeciąganie.

6. Dodałem dwie kolejne pozycje widżetów i nadałem im kolejne nazwy systemowe Header D (id: header-d), Header E (id: header-e). Jak widać zajmują one po 50% miejsca w linii frameworka Gantry 5 dla strony www Puławy na WordPress.

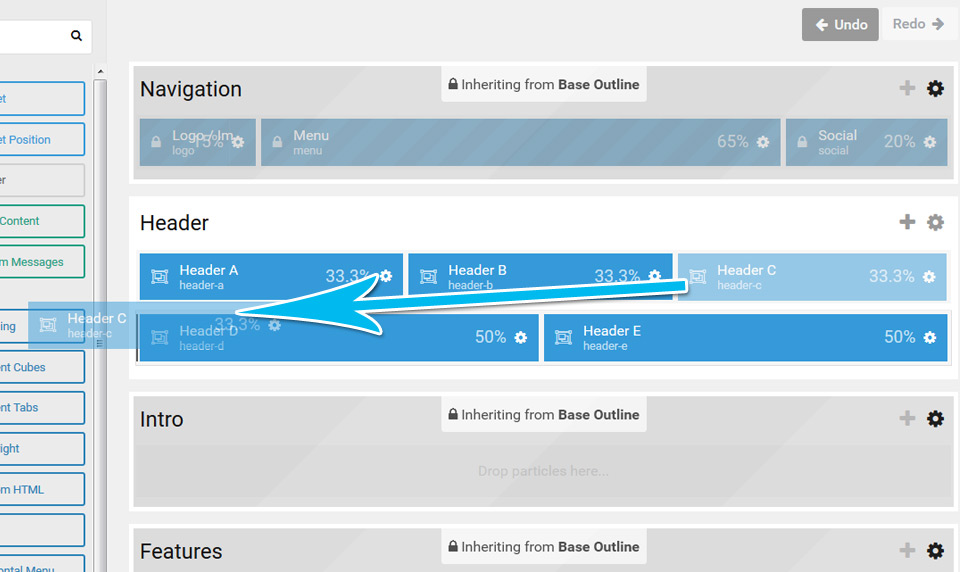
7. Particles / cząstki można przeciągać zarówno między sekcjami jak i liniami w sekcjach. Pozycje Widżetów także możemy przeciągać między sekcjami i liniami - ale jeśli mają one nazwę związaną z nazwą sekcji - w tym wypadku Header to raczej powinny pozostać w tej sekcji i to w kolejności w tym wypadku alfabetycznej - żeby było intuicyjnie.
Przeciągnijmy jednak pozycję widżetu Header C na początek drugiej linii

Tworzę responywne strony www Puławy na WordPress
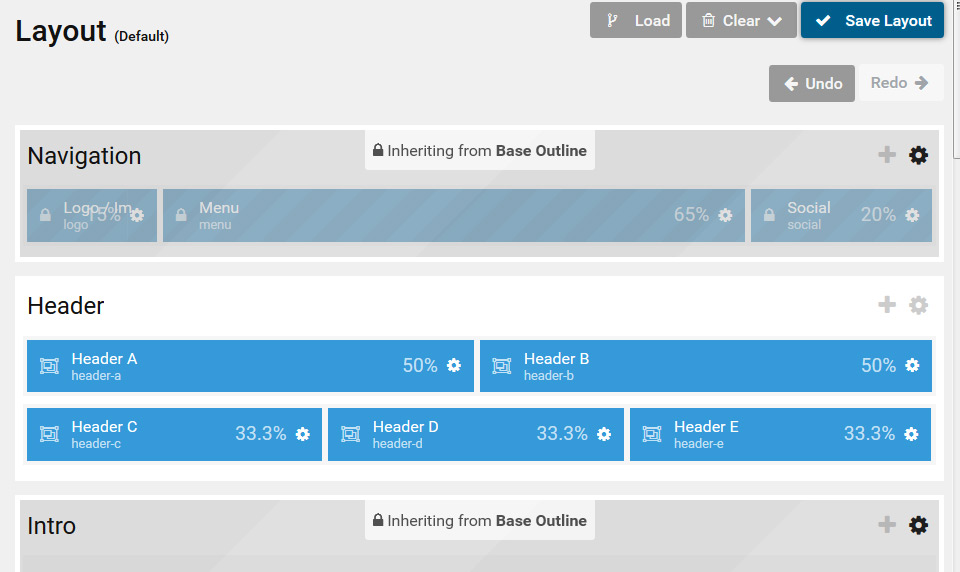
8. Wygląda to teraz tak. Jak widać Gantry 5 jest dosyć elastyczne i możemy łatwo dostosować je do swoich potrzeb - inaczej niż szablon tworzony w html

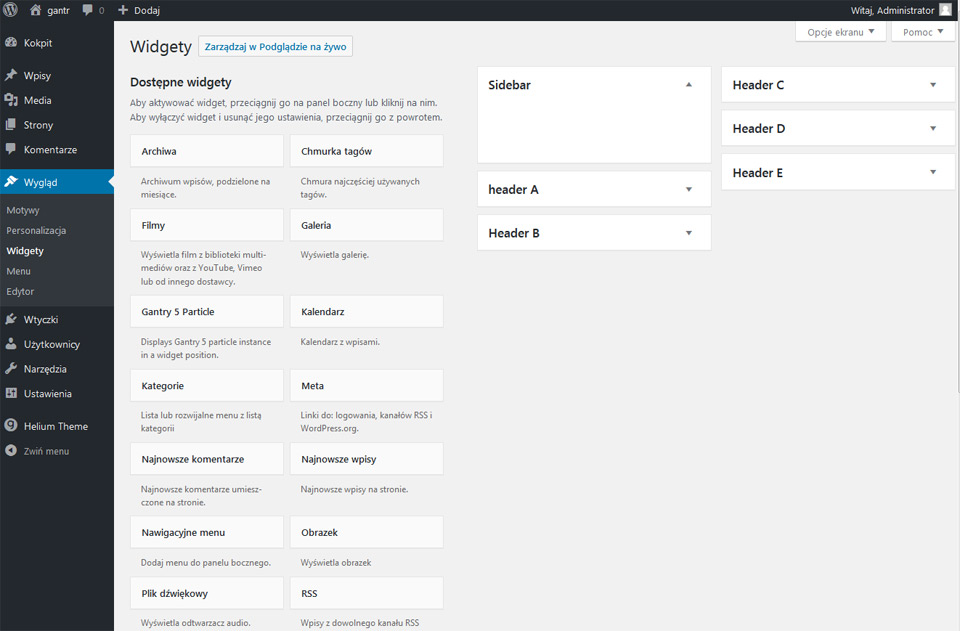
9. Zobaczmy jeszcze do zakładki Wygląd >>> Widgety - pojawiły się tu kolejne pozycje widżetów i z tego miejsca możemy dodawać widżety do naszej strony www Lublin na WordPress w standardowy sposób. Kiedy jednak przebrniecie przez dalszej części tego tutorialu może się okazać że Gantry 5 oferuje ciekawsze opcję i przy małych stronach firmowych lepiej jest korzystać z frameworka Gantry 5 jak z Page Buidera.

Zobacz inne części tutorialu o Gantry 5 dla Wordpress
WordPress i framework Gantry 5 dla strony internetowe Lublin cz1
Zakładka styles framework Gantry 5 - WordPress dla strony internetowe Lublin cz2
Zakładka Layout framework Gantry 5 - WordPress dla strony www Lublin cz3
Funkcja Inheriting we frameworku Gantry 5 dla WordPress cz4 - strony www Lublin
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz6
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz7
Page Content - pozycja wpisów - w layout frameworka Gantry 5 dla WordPress - strony www Lublin cz9
