gantry5
-
Error decoding JSON data: Control character error, possibly incorrectly encoded - Błąd przy aktualizacji do Joomla 3.6.5
Problem jest dość stary mamy przecież w tej chwili już Joomla 3.8.11, trafiła mi się jednak do aktualizacji strona klienta na Joomla 3.5.1 i właśnie w jej trakcie pojawił się w zapleczu błąd Error decoding JSON data: Control character error, possibly incorrectly encoded - samo zaplecze działało, niestety szablon już nie.
-
Akeeba Backup dla Joomla i PHP 7 na nazwa.pl
Odkąd zacząłem robić strony www komercyjnie staram się korzystać z rozwiązań jak najlepszych i sprawdzonych. Jednym z takich wyznaczników jakości jeśli chodzi o hosting są nazwa.pl i home.pl. Firmy te nie oferują hostingu najtańszego ale za to o dobrych parametrach. Właściwie można powiedzieć że narzekają na cenę tylko te osoby które wykupują konta hostingowe kierując się wyłączenie ceną. W nazwa.pl o home.pl najbardziej cenie autorskie, bardzo dobre panele zarządzania usługami. Moim zdaniem nieporównywalne z darmowymi rozwiązaniami - direct admin i c-panel - tak powszechnie stosowanymi przez polskie firmy hostingowe.
-
Akeeba eXtract Wizard. Jak przenieść strony www Lublin na inny serwer kiedy zawiedzie Akeeba Kickstart
Pierwszą metoda przenoszenia strony www na joomla z serwera na serwer jaka miałem okazję poznać to oczywiście standardowe kopiowanie plików za pomocą Total Commandaera z serwera na dysk komputera a następnie na serwer docelowy. Kolejna sprawa to baza danych która także musiała zostać wyeksportowana z PHP Admina pierwotnego serwera na dysk naszego komputera, a potem zaimportowana do PHP Admina na serwerze docelowy.
Teraz wystarczyło podpiąć stronę pod bazę danych.
Proste, ale zajmowało sporo czasu i nadal nie jest to metoda tak szybka jak skorzystanie z popularnego dodatku do Joomla i Wordpress jakim jest Akeeba Backup.
Niestety zdarza mi się raz, dwa razy w roku że kopia strony www Lublin wykonana za pomocą Akeeba Backup nie chce się rozpakować na docelowym serwerze, lub na innym etapie odmawia współpracy. Przyczyny w tym momencie nie są ważne.
Całe szczęście nie jesteśmy już skazani - przynajmniej w wypadku Joomla na przywracanie strony internetowej metodą którą opisałem na początku. Twórcy Akeeba Backup przewidzieli że czasem może coś nie zadziałać i przygotowali prostą aplikację - Akeeba eXtract Wizard -
Aktualizacja Joomla - sprawdzanie bazy danych podczas aktualizacji Joomla do wyższych wersji strony internetowe Lublin na Joomla
Od czasu do czasu trafia mi się zlecenie aktualizacji strony www na Joomla do wyższej wersji. Nie mam tu na myśli aktualizacji do najnowszej wersji Joomla ( w tym momencie 3.8.3) z wersji tylko trochę niższej np Joomla 3.7.5 - bo te najczęściej są bezproblemowe.
Chodzi mi o aktualizacje z Joomla 2.5 lub początków wersji Joomla 3x. Są najczęściej aktualizacje wieloetapowe i dotyczą nie tylko CMS Joomla ale i komponentów a także szablonu. Aktualizacja komponentów i szablonu może się okazać czesto niemożliwa jeśli były do elementy darmowe i nie mają one wsparcia technologicznego dla najnowwszej wersji Joomla. Bywa jednak tak że są to komponenty komercyjne na które nie mam licencji. -
Alias pozycji menu strony www Lublin - czy warto używać rozbudowanych aliasów
Przeglądając strony firmowe małych firm można zauważyć że menu takich stron jest bardzo powtarzalne. Mamy więc pozycje menu typu
- Start
- o firmie
- oferta
- cennik
- kontakt
Pozycje menu, szczególnie menu górnego, powinny być w miarę krótkie. Najlepiej właśnie - jednowyrazowe. Ma to szczególne znaczenie przy stronach responsywnych, które się skalują, zmniejszając swoją szerokość. Na smartfonach pojawia się już menu mobilne w postaci małej standardowej ikonki więc tu problem jest mniejszy. Jednak na tabletach, często mamy do czynienia z jeszcze tradycyjnym menu, które ma na ekranie tableta zdecydowanie mniej miejsca. Jeśli dobrze pamiętam, bo ostatni mój tablet niedawno zakończył żywot, a i tak wykorzystywany był raczej do grania niż przeglądania stron. -
Audio Player - particle / cząstka w frameworku Gantry5 dla Joomla i Wordpress
Gantry5 staje się coraz przyjemniejszym narzędziem do projektowania i tworzenia strony www Lublin na joomla. Ciągle są jednak denerwujące braki funkcjonalności, które czasem dostępne są w prostych szablonach. Tu jednak mamy do czynienia z frameworkiem o ogromnych możliwościach rozbudowy i dostosowania do potrzeb klienta, bez potrzeby angażowania programisty. Tego nie można powiedzieć o szablonach napisanych na sztywno, w których dostosowanie ogranicza się do możliwości zmiany grafik i tekstów.
Zaczynają pojawiać się w gantry 5 specyficzne cząstki / particles które nie zawsze się przydadzą w projekcie. Do takich zaliczam nowy odtwarzacz - audio player particle. Miło że jest, nie wiem czy będę miał okazję wykożytać. Zdarzyło się jednak w przeszłości że brakowało czegoś takiego, a klient nie zawsze chciał angażować środki w dodatkowe rozszerzenie dla stworzenia swojej strony www Lublin. -
Awesome Screenshot Plus - jak zrobić screen naszej strony www Lublin
Tworząc strony www Lublin na joomla przygotowuję wiele projektów. Dodatkowo mam specyficzny sposób przygotowywania projektu dla klienta - przedstawiam działającą pierwszą stronę.
Tworzę układ najważniejszych elementów projektu na gotowym szablonie i wstępnie go dostosowuję w css - strona internetowa jest cały czas na sewerze i klient może podsyłać mi swoje uwagi. Uwagi do projektu strony www Puławy uwzględniane są w kolejnym projekcie - kopii poprzedniego. Taki sposób projektowania daje mi już na etapie projektu sprawdzenie czy będę w stanie sprostać wymaganiom technologicznym klienta. Łatwo mogę też tworzyć wariacje na temat projektu.
Taki sposób projektowania sprawia że przy bardziej meczącym kliencie pozostaje mi kilka wersji projektu które mogę wykorzystać w przyszłości. Oczywiście robię kopię projektu strony internetowej za pomocą Akeeba Backup, dodatkowo kopiuję plik custom.scss i robię screena projektu. -
Blog z realizacjami czy galeria z ofertą firmy na strony www Lublin
Jedną z pewnych pozycji menu na każdej firmowej stronie internetowej jest zakładka z realizacjami. Taka zakładka pozwala szybko zorientować się potencjalnemu klientowi w ofercie firmy i jej doświadczeniu.
Na wielu jednak stronach firmowych potencjał tej zakładki jest niewykorzystany ponieważ
- brak tekstu wprowadzającego ze słowami kluczowymi - lub są one są krótkie
- brak opisu grafik -
Button "Czytaj dalej" w artykule Joomla 3
Czytając artykuły na stronach internetowych zbudowanych na Joomla często mamy do czynienia z sytuacją że widzimy początkowo tylko tytuł artykułu i jego wstęp - zajawkę, kilka zdań które mają nas zachęcić do przeczytania dalszej części. Po zajawce artykułu pojawia się tekst lub button z napisem - najczęściej - czytaj dalej. Taką sytuacje na stronie www mamy kiedy zakładka menu ma funkcjonalność:
- Artykuły wyróżnione - przegląd
- Jedna kategoria artykułów - przegląd
-
Call to undefined function mysql_connect() Oh My Gosh! You Found It!!! - PHP7, PHP7.1, PHP7.2, PHP7.4
Call to undefined function mysql_connect()Oh My Gosh! You Found It!!!Ten błąd pojawił się na stronie klienta przy aktualizacji strony - Joomla 3.9 i zmianie wersji z PHP5.6 do PHP7 i wyższych. Szukając na forach znalazłem porady że jakiś komponent nie jest zgodny z tą wersją PHP - tak też sądziłem. Problem że na tej stronie nie było niestandardowych komponentów - poza zegarkiem, którego wyłącznie nic nie dało, a szablon na Gantry 5 powinien być zgodny z wersjami PHP7CAPTCHA - reCAPTCHA w Joomla 3
Od czasu do czasu zdarza się że formularza kontaktowy w Joomla sprawia problemy wysyłając duże ilości niechcianych wiadomości. Czasem powoduje to zablokowanie serwera przez administratorów i dopiero wtedy mamy problem. Standardowy formularz w Joomla 3 nie ma zabezpieczeń pozwalających rozwiązać ten problem. W tej chwili mamy już Joomla 3.8.8 i w tej wersji jest już zaimplementowany dodatek No CAPTCHA - reCAPTCHA - domyślnie wyłączony, ale dzięki niemu właśnie możemy skorzystać z usługi google reCAPTCHA bez żadnych zewnętrznych rozwiązań.
Właściwie zupełnie bym się nie zainteresował tym tematem gdyby nie kłopoty moich klientów którym wykonałem strony internetowe Lublin na Joomla 3. Doraźnie rozwiązaliśmy problemy wyłączając formularze kontaktowe - w wielu przypadkach okazuje się że jest to tylko gadżet bo moi klienci prowadzący małe firmy wolą raczej żeby do nich zadzwonić bo z odpowiadaniem na maile bywa różnie a to już może skutkować niepochlebnymi komentarzami np w mapach google.
Co zrobić kiedy padnie strona www.
Zdarzyło mi się kolejny raz że zadzwonił potencjalny klient który dostał informacje od swojego hostingu że ma zawirusowaną stronę która sprawia problemy firmie hostingowej i że trzeba coś z tym zrobić. Do wiadomości dołączona była lista zainfekowanych lub dodanych plików przez kogoś plików. Problem trzeba rozwiązać jak najszybciej bo inaczej serwer zostanie zablokowany.
Człowiek ten podszedł do problemu ambitnie bo postanowił zająć się tym sam. I to właściwie dobrze bo na takich problemach uczymy się wszyscy. Niestety w tym wypadku problem dotyczył firmowej strony www Lublin która przestała funkcjonować po dosłownym wykonaniu polecenia hostingu. Bo w tym wypadku klient usunął pliki które sprawiały problem - a przecież na liście od hostingu mogły być ważne pliki związane z funkcjonowaniem naszej strony www Puławy na CMS Joomla lub CMS WordPress.Co zrobić kiedy padnie strona www. Strona zawirusowana - baza danych sprawna
Strony www Lublin na Joomla staram się na bierząco aktualizować, wykonuję kopie zapasowe i zabezpieczam RS Firewaal. Ostatnio okazało się że jedna z moich stron została zawirusowana. Nie było maila od hostingu bo nie było przeciążenia serwera, nie było informacji od google w Search Console pod którą ta strona była podpięta. Chciałem jednak dokonać kilku zmian w jej funkcjonalności, m.in zmienić szablon i postanowiłem zrobić to na localhot - za pomocą JAMPA. W trakcie rozpakowywania kopii Akeeba Backup za pomocą Kickstarta - Kaspresky skanował stronę internetową i na bieżąco usuwał zainfekowane pliki.
Custom Page - pozycja menu w Gantry 5
Od początku istnienia joomla budując strony internetowe na tym CMS'ie tworzyło się strukturę strony www opartą na artykułach podpiętych pod pozycję menu.
Strona startowa joomla to najczęściej pozycja menu typu "artykuły wyróżnione - przegląd". W niektórych zakładkach, np tworząc bloga wykorzystywałem pozycję typu "Jedna kategoria artykułów - przegląd" lub "Jedna kategoria artykułów -lista".
Najczęściej jednak używaną pozycją menu przy budowie prostej strony www Lublin na joomla - jest podpięty pojedynczy artykół.Czynniki które wymuszały zmiany stron www na nowe wersje cz1 - zmiana technologii
Strony internetowe projektuję już ponad 10 lat. Dla niektórych klientów wykonywałem nowe strony co 2-3 lata, inni mają wiekowe już witryny i jakoś im to nie przeszkadza.
Komputery starzeją się szybko z powodu rozwoju technologii. To samo dotyczy stron internetowych, trzeba je dopasować do urządzeń na których są przeglądane. Kiedyś było to łatwe. Pamiętam czasy kiedy 15-to calowy monitor CRT był luksusem, taki miałem zakupiony z moim pierwszym komputerem PC. Rozdzielczość 800x600 dzisiaj wydaje się śmieszna, ekrany smartfonów mają wyższe. Wtedy z internetem łączyłem się za pomocą zwykłego modemu.
Najstarsze strony www Lublin jakie można spotkać w internecie to witryny wykonane w html'u a ich elelementy formatowane są za pomocą tabeli. Ich zaletą jest prostota, wadą możliwości rozbudowy - trzeba korzystać np z oprogramowanie typu Dreamveawer. Nie są też responsywne więc ich przeglądanie na smartfonach nie jest przyjemne. Ale brak responsywności to bolączka wielu witryn.Dlaczego warto opłacić domenę przed końcem okresu abonamentowego w nazwa.pl
Właśnie dostałem zlecenie aktualizacji treści strony klienta która jest na jego serwerze. Okazuje się że strona nie działa. Komponenty i CMS joomla nie były aktualizowane od prawie roku - a może więcej. Niektórzy moi kliencie raczej nie są skorzy do wydanie 40zł co pół roku żeby taką aktualizację wykonać i zadbać o najnowszą wersję CMS'a zapewniającą większe bezpieczeństwo.
W tym wypadku okazało się że strona działa. Nie opłacona została jednak domena - termin minął 2 dni temu. W panelu znalazłem nową fakturę proforma na której nazwa.pl oprócz standardowej stówy netto za domenę .pl rząda kolejnej setki netto za przywrócenie domeny. Razem 246zł brutto + 5zł netto za wysyłkę papierowej faktury proforma.DNS Anycast w nazwa.pl
Siedzę sobie i patrzę na fakturą proforma za utrzymanie serwerów DNS dla domen moich klientów które zarejestrowane są poza nazwa.pl ale ich strony www fizycznie znajdują się w tej firmie hostingowej.
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz6
W WordPress mamy widżety - w Joomla moduły. Zarządzania modułami w Joomla w standardzie jest dużo łatwiejszej i przyjemniejsze niż w WordPress. Gantry 5 pozwala trochę zniwelować te różnice, ale nie do końca. W tym tutorialu pokaże jak dodawać pozycję widżetu do layotu strony www Lublin na WordPress i Gantry 5.
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz7
W poprzednim tutorialu - pokazałem jak w layout motywu umieścić pozycję widżetu w sekcji header frameworka Gantry 5 dla WordPress. W jednej sekcji możemy umieścić wiele pozycji widżetów i particles / cząstek, ale ze względu na responsywność nie powinno ich być więcej niż 3-4 w jednej row - linii.
Font Awesome we farmeworku Gantry dla Joomla 3. Ikony fa-fa na strony www Lublin - dodawanie ikon fa-fa na strony internetowe Lublin
Ikony Font Awesome pojawiły się już we frameworku Gantry 4 ale ich stosowanie nie obywało się bez problemów. W wydanym w tym roku Gantry 5 nastąpiła duża integracje fontów fa-fa z tym frameworkiem. Możemy je dodawać w bardzo wygodny sposób bez użycia kodów. W Gantry 5 są one już we frameworku, nie musimy ich pobierać ze strony producenta i instalować w naszym cms'ie.
Font Awesome to czcionki skalowalne - są wektorowe, które mogą być natychmiast dostosowane za pomocą CSS- rozmiar, kolor, cień..
Strona 1 z 6
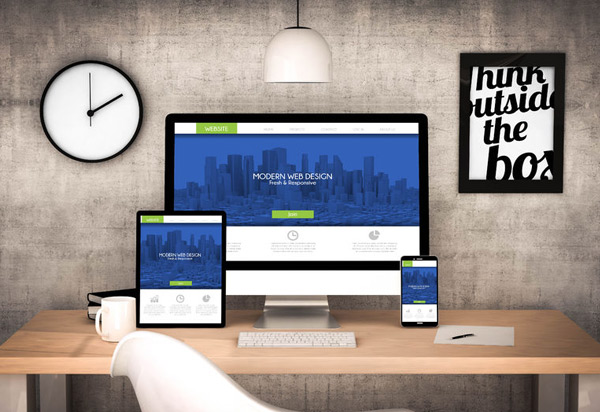
Strony Responsywne

Responsive Web Design to nowy sposób projektowania stron www - strona internetowa dopasowuje się do wielkości ekranu urządzenia na którym jest wyświetlana.
Strony internetowe

Joomla to zaawansowany CMS - system zarządzania treścią dzięki któremu będziesz mógł sprawnie administrować swoją stroną, dodawać i edytować artykuły i grafiki
Jak pracuję

Czyli co powinieneś wiedzieć zanim się spotkamy. Etapy powstawania projektu strony www. Co możesz przygotować żeby Twoja strona internetowa powstała szybciej

