Framework Gantry 5 dla Wordpress - zakładka "Styles"
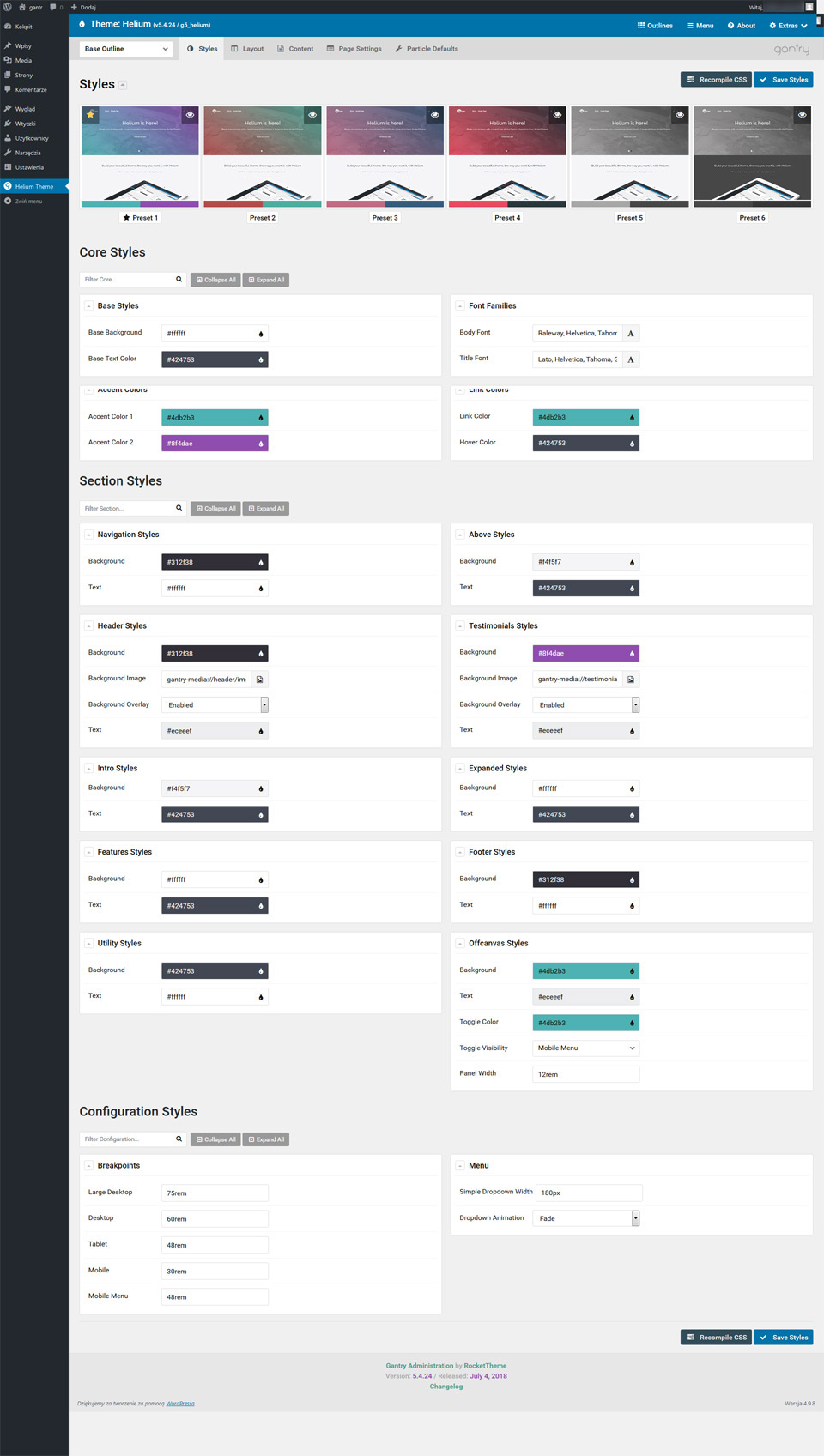
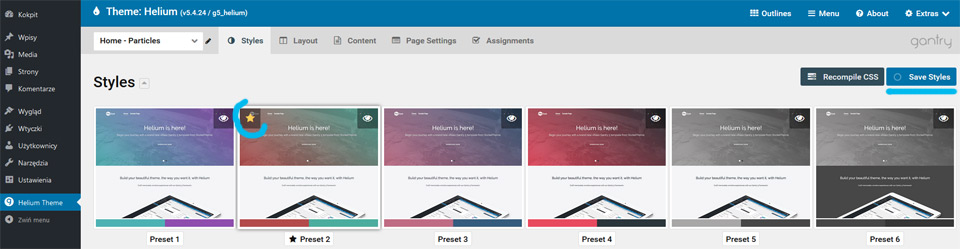
1. W zakładce "Styles" mamy do dyspozycji kilka zdefiniowanych stylu i możemy je dodatkowo modyfikować.

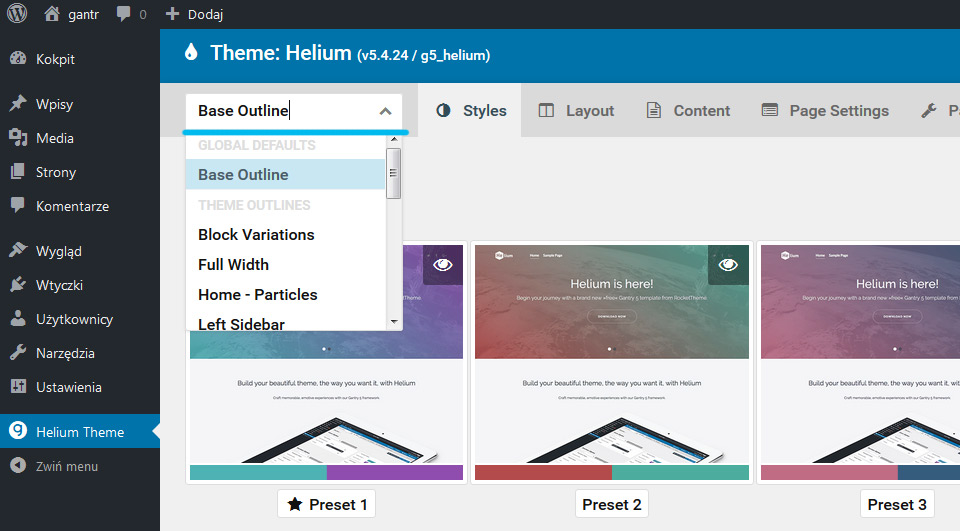
2. Na górze po lewej stronie mamy okno umożliwiające wybór layoutu strony - czyli układu pozycji widżetów / particles - cząstek. Dopiero po wyborze layoutu powinniśmy modyfikować poszczególne elementy z menu poniżej: Styles / Layout / Content /
Jedynie pozycja "Page Settings" dostępna jest przy "Base Outline". Wybieram "Home - Particles" czyli jest to prawdopodobnie układ przypisany do strony startowej.

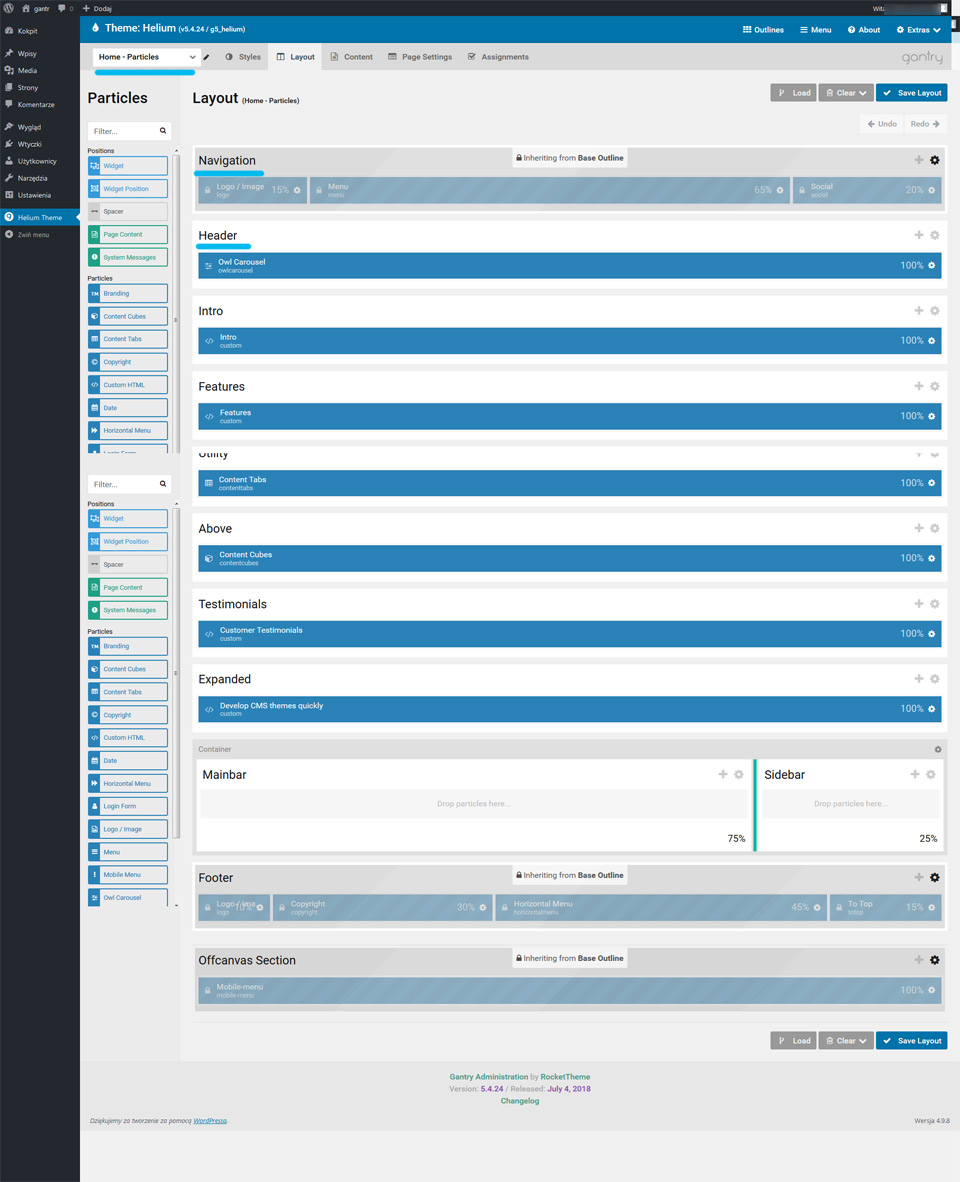
3. Czym jest Layout - przechodzę na chwilę do zakładki "Layout" - Home Particle
Layout to siatka / układ pozycji widżetów. Możemy tu dodawać kolejne pozycje widżetów w sekcjach. Mamy tu sekcje:
- Navigation
- Header
- Intro
- Features
- Utility ..... i jeszcze więcej.
Layoutów mamy do wyboru kilka nie oznacza to że musimy korzystać z więcej niż jednego. Przy małej stronie jeden taki układ widżetów będzie wystarczający. Przypisujemy go do wybranych pozycji menu za pomocą zakładki "Assignments"
Dopiero po wybraniu Layout zaczynamy ustalać jego kolorystykę w zakładce "Styles" do której teraz wrócimy. Zwróćcie uwagę że sekcje które widzicie poniżej "Navigation", "Header" i kolejne mają swoje odpowiedniki w zakładce "Styles"

4. Wybraliśmy zdefiniowany layout: Home - Particles
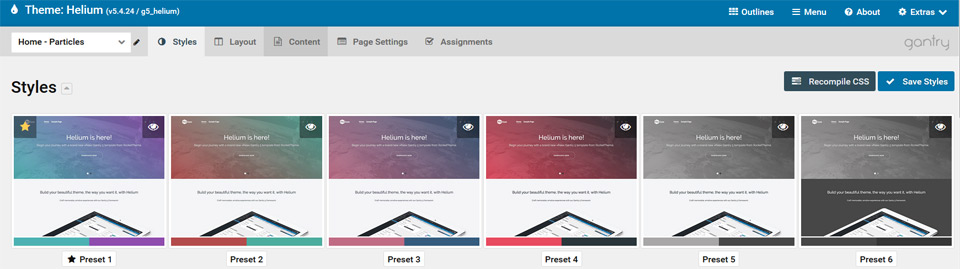
Teraz możemy wybrać jeden z kilka zdefiniowanych Preset'ów - miniaturki odpowiadają ich kolorystyce

5. Presety zmieniamy klikając w miniaturkę a następnie w niebieskie button "Save Styles" po prawej. Preset aktywny oznaczony jest żółtą gwiazdką.

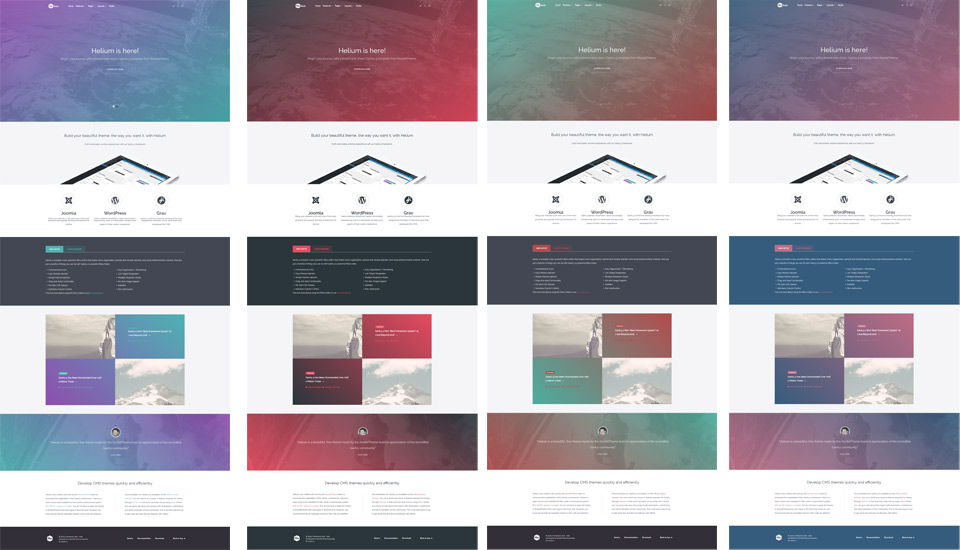
6. Tak wyglądają 4 pierwsze Presers'y motywu Helium frameworka Gantry 5 dla WordPress

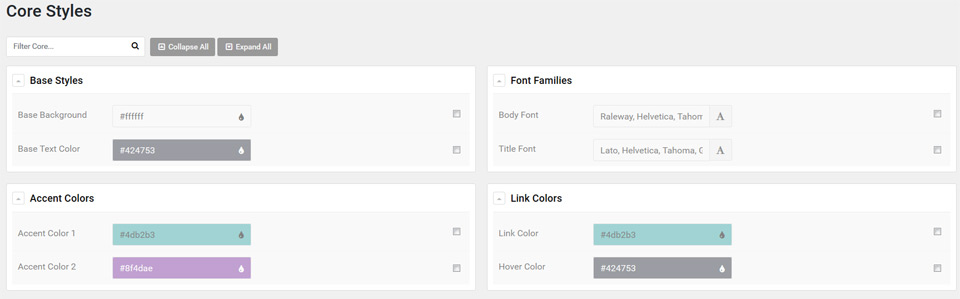
7. Core Styles - style podstawowe
Możemy tu ustawić
- Base Styles - kolor tła i tekstów na stronie - ale jeśli w sekcjach poniżej ustawimy inne to ustawienia z sekcji będą nadrzędne
- Accent Colors - akcenty kolorystyczne są zdefiniowane dla niektórych elementów strony
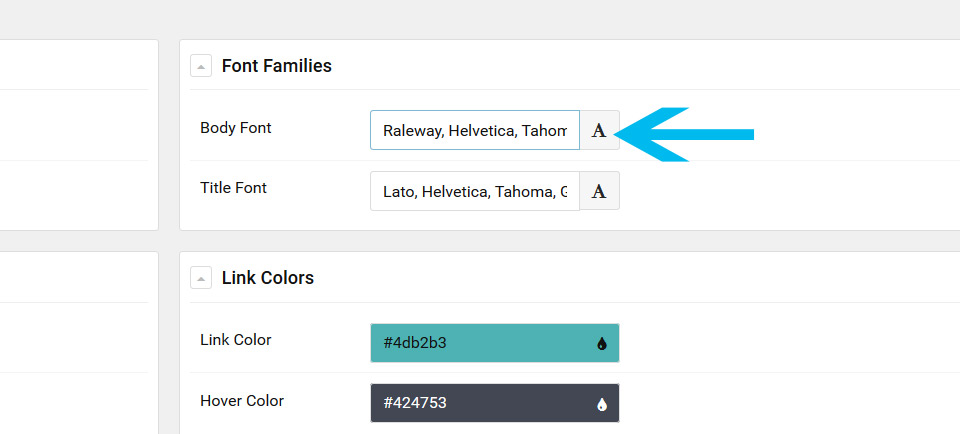
- Font Families - czcionki z serwerów google dla całej strony i tytułów. Trzeba pamiętać że nie wszystkie fonty google mają polskie znaki. Lista fontów google z polskimi znakami pod tym linkiem
- Link Colors - kolory linków

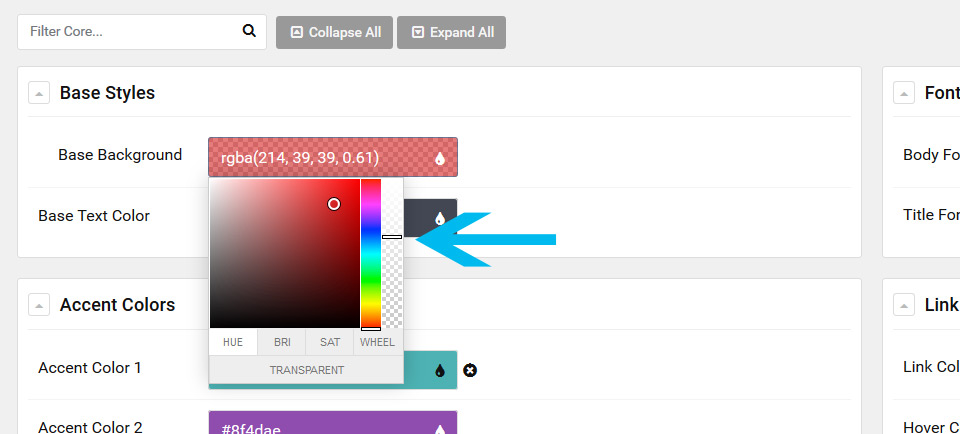
8. Zmiana kolorów jest bardzo łatwa i odbywa się za pomocą widocznego poniżej modułu

9. Możliwe jest także ustawieni przeźroczystości - modyfikuje się standardowy kolor za pomocą suwaka z prawej strony. Mamy wtedy do czynienia ze skalą rgba. Standardowa skala Red Green Blue + Alpha (przeźroczystość) dla strony www Lublin na WordPress.

10. Ustawianie fontów google jest także bardzo łatwe - ale trzeba zapoznać się z listą fontów które obsługują polskie znaki. Panel edycji fontów wywołujemy ikonką "A"

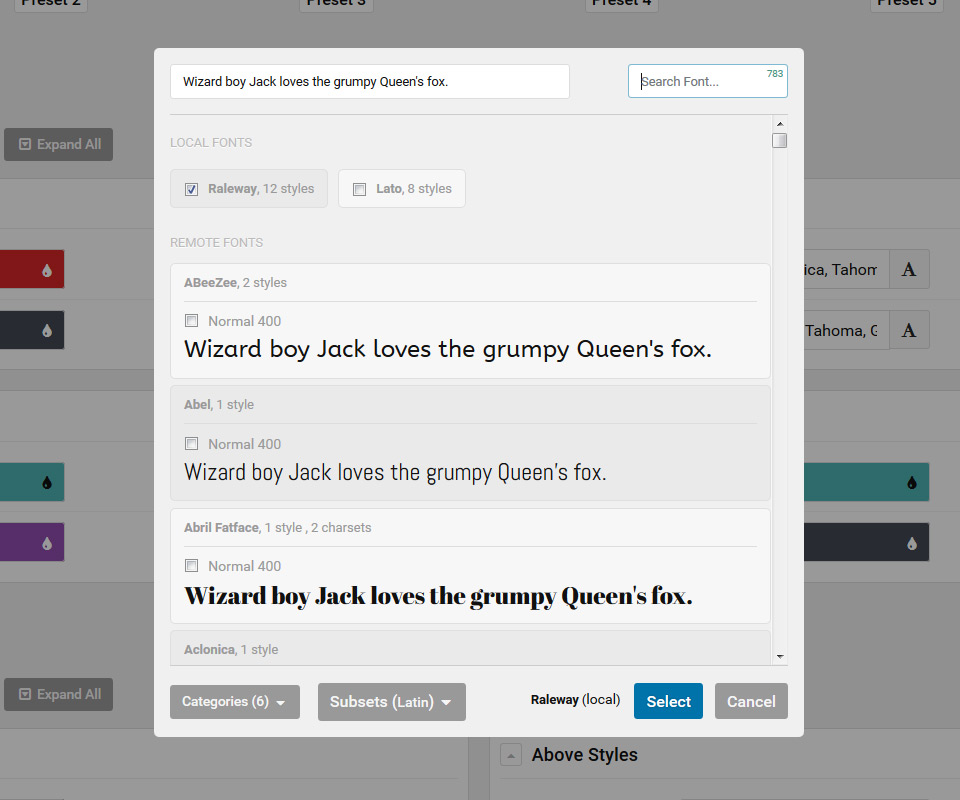
11. Mamy tu pełną listę fontów google wraz z podglądem - a także ich wyszukiwarkę

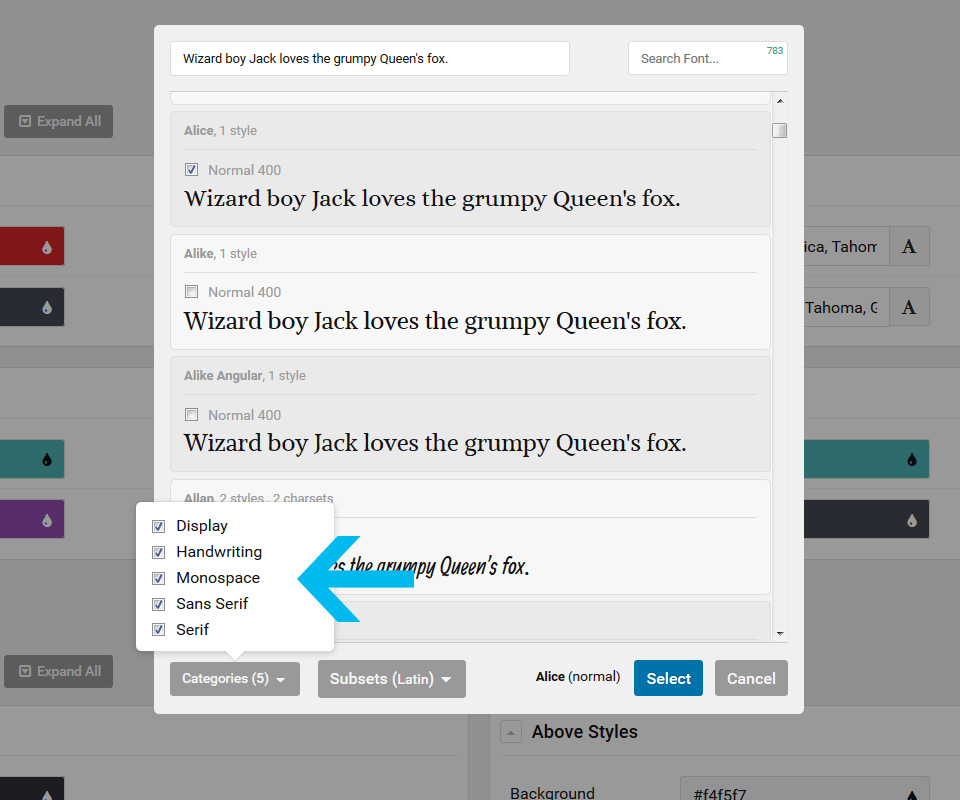
12. W czasie przeglądania możemy zawęzić listę fontów do wybranej kategorii

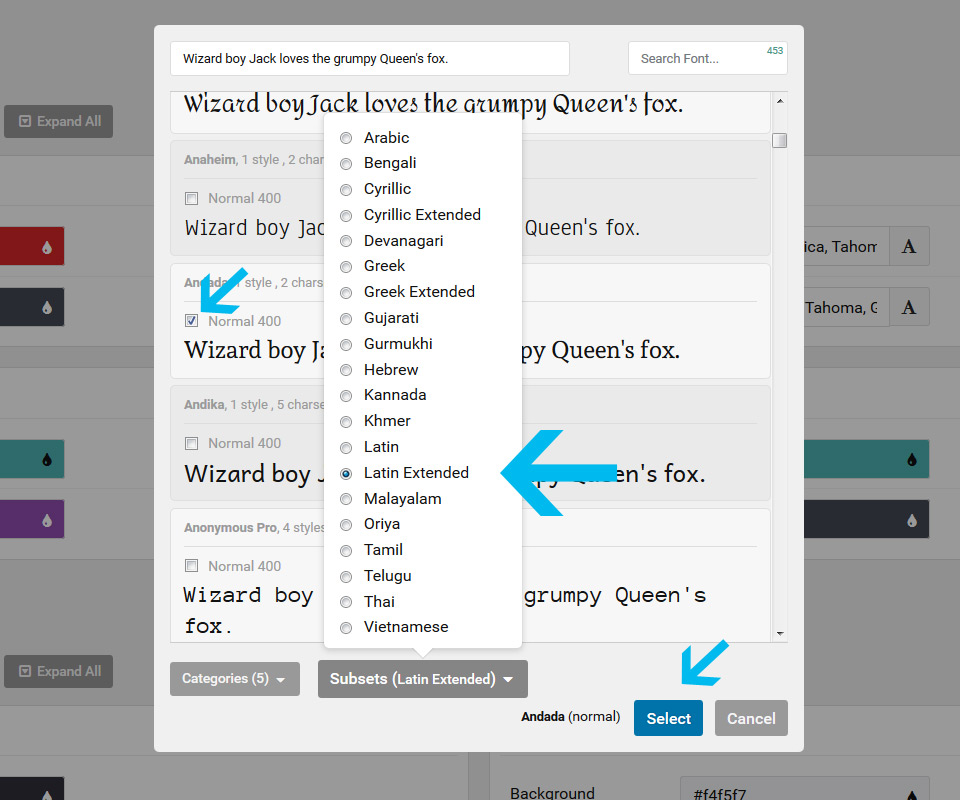
13. Wybraną czcionkę oznaczamy w checkbox'ie. Dla strony www Puławy z językiem polskim musimy wybrać parametr "Latin Exended" - następnie klikamy button"Select"

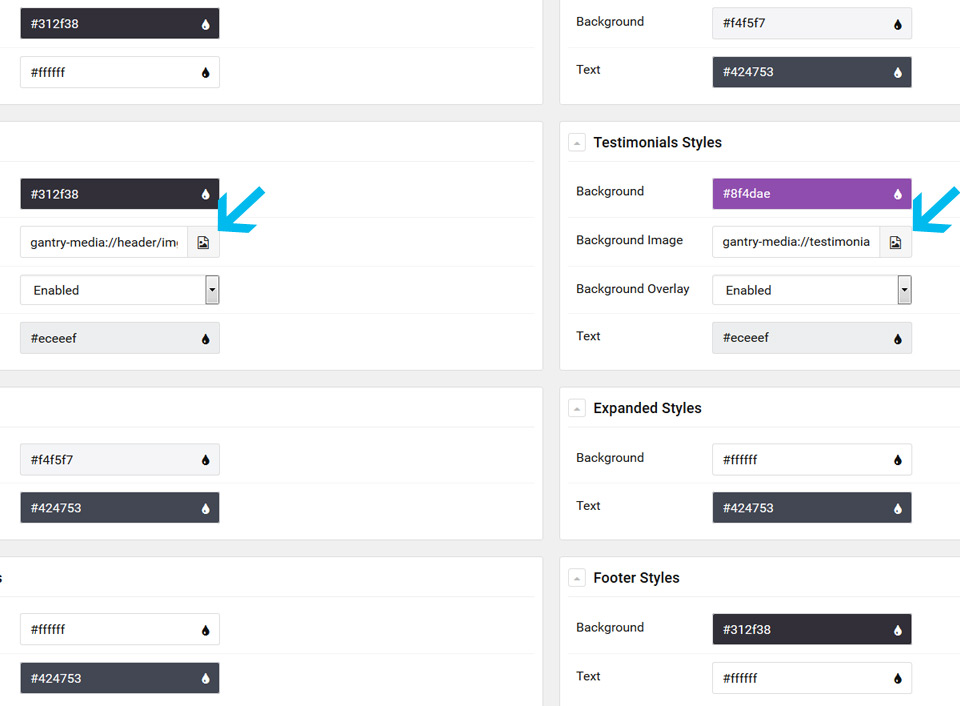
14. Większość sekcji ma możliwość zdefiniowania koloru tła i koloru tekstu. Niektóre w zależności od szablonu pozwalają na ustawienie obrazka tła i włącznie zdefiniowanego w presets motywu gradientu nad tym obrazkiem. Zmianę obrazka można wykonać klikając na ikonkę obrazka.

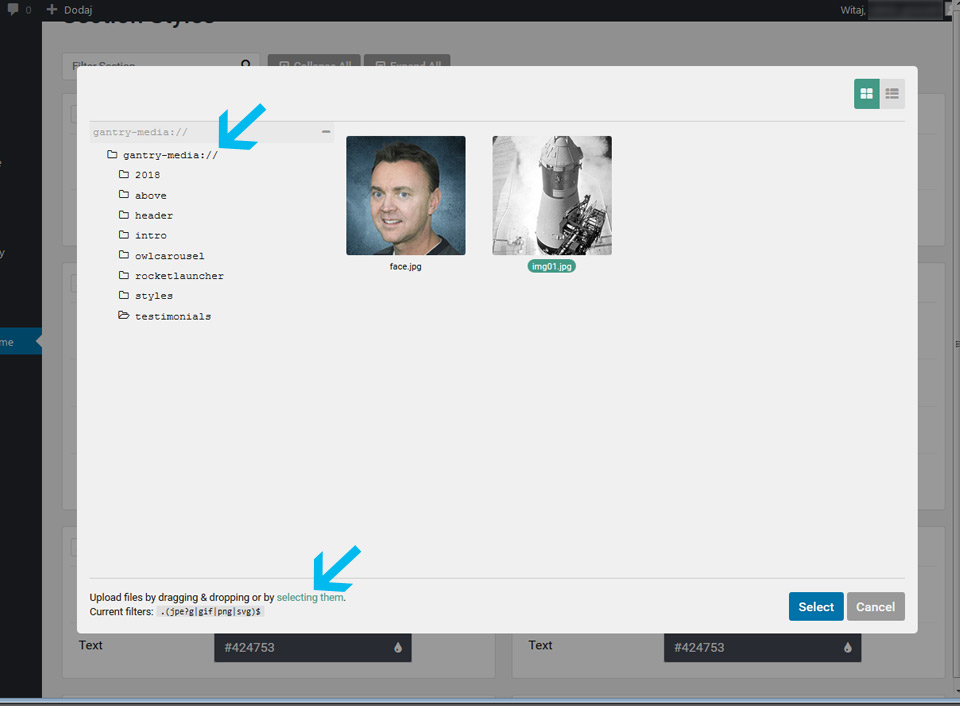
15. Po kliknięciu w ikonkę obrazka pojawia się pop-up. Obrazy wczytywane są z katalogu gantry-media i podkatalogów. Jeśli chcemy wczytać tu inne obrazki z naszego komputera możemy zrobić to za pomocą słabo widocznego linku "selecting item". Pamiętajmy że na strony internetowe Lublin wczytujemy obrazki w formatach .jpg i .png inne formaty są używane rzadziej. Pamiętaj żeby nazwy plików:
- nie miały polskich znaków
- tylko małe litery i cyfry
- bez spacji
Na fotce Andy Miller CEO RocketTheme.com która jest producentem frameworka Gantry5 a także szablonów dla Joomla , WordPress i Grav.

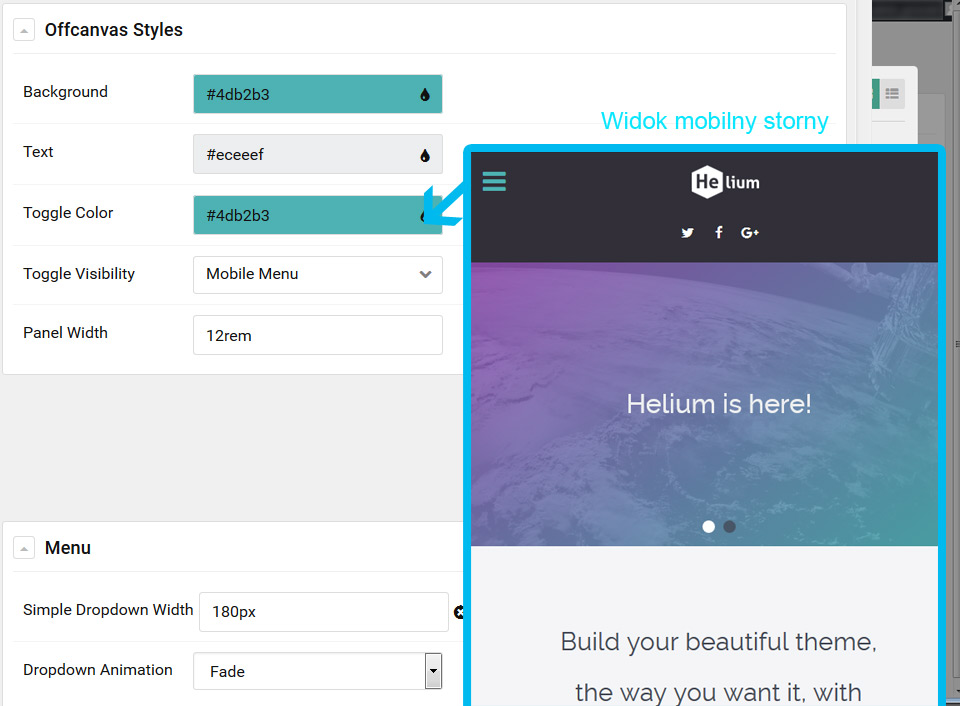
16. Offcanvas Styles - sekcja Offcanvas jest widoczna kiedy wywoła się ją ikonka - toogle - czyli ikonką symbolizującą menu mobilne. W nietórych wypadkach sekcja offcanvas może być widoczna także na dużych ekranach - można to ustawić właśnie w tym panelu - mamy do wyboru: Mobile Menu (menu mobilne) i Always (zawsze). Możemy określić także szerokość panelu w wartościach "rem". W szablonach / Motywach Gantry 5 "rem" pojawia się do określania wielkości większości elementów.

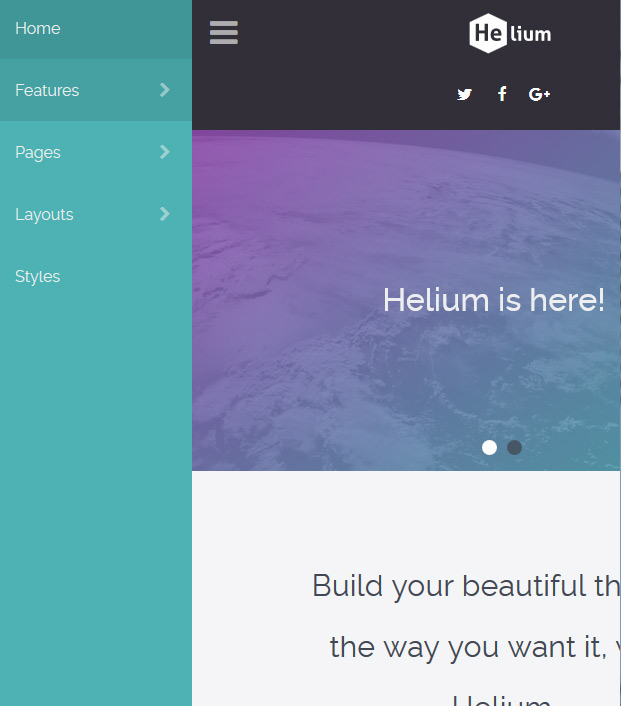
17. Sekcja Offcanvas widoczna po lewej po wywołaniu przez ikonkę menu mobilne - widok na ekranie smartfonu

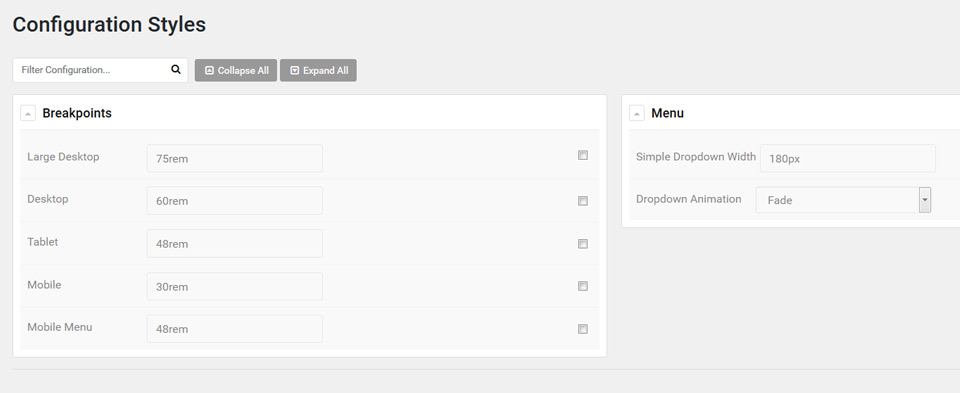
18. Configuration Styles
- Breskpoints - tu możemy określić szerokość strona na poszczególnych wielkościach ekranów
- Menu - ustawienia szerokości i sposobu animacji meni wysuwanego z głównego menu - to ustawienia globalne bo innym miejscu będziemy mogli to zdefiniować dokładniej - dla każdej pozycji menu oddzielnie.

Zobacz inne części tutorialu o Gantry 5 dla Wordpress
WordPress i framework Gantry 5 dla strony internetowe Lublin cz1
Zakładka styles framework Gantry 5 - WordPress dla strony internetowe Lublin cz2
Zakładka Layout framework Gantry 5 - WordPress dla strony www Lublin cz3
Funkcja Inheriting we frameworku Gantry 5 dla WordPress cz4 - strony www Lublin
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz6
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz7
Page Content - pozycja wpisów - w layout frameworka Gantry 5 dla WordPress - strony www Lublin cz9
