Jedi - Kolejny szablon do testowania od templatemonster.com. Templatemonster to jeden z największych klubów oferujących szablony do popularnych CMSów dla osób chcących samodzielnie wykonać strony www - dlatego rozwiązania przez nich oferowane łączą profesjonalny wygląd szablonów z prostotą zaplecza. Jako projektant stron wybrałem Gantry5 - ale jego złożoność okazuje się zabójcza dla jego popularności.
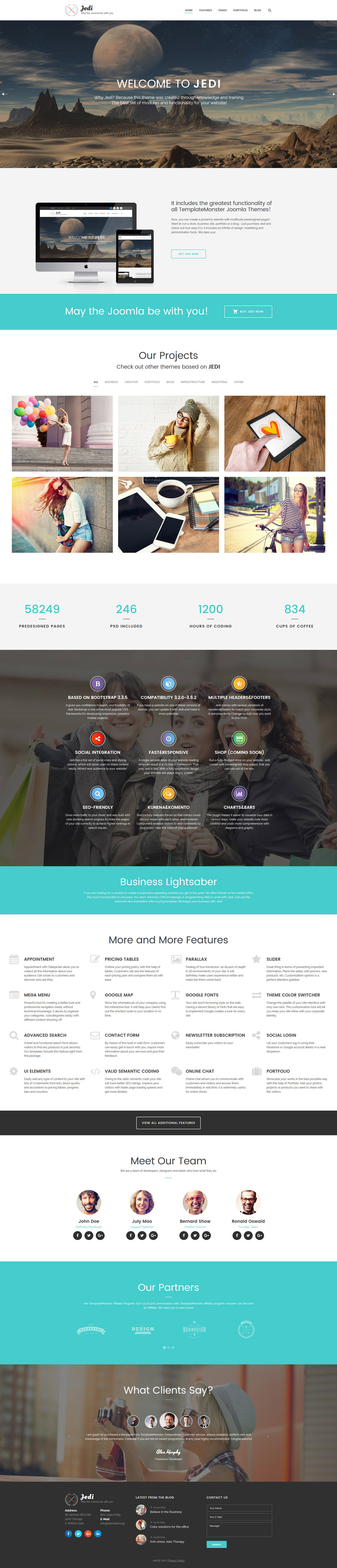
Design szablonu - wygląd nie odbiega od standardów wypracowanych w ostatnich latach. To szablon pełnoekranowy z jednoczesnym ograniczeniem szerokości treści w niektórych sekcjach. Ponieważ mamy erę stron responsywnych połączonych z Flat Design zrobienie czegoś niebanalnego czasem jest dość trudne. Szablon bazując na standardach projektowania łączy w sobie jednak wiele fajnych, subtelnych i dopracowanych detali.
JEDI - link do szablonu na templatemonster.com
1. Kolorystyka
Mamy tu właściwie cztery kolory. Trzy neutralne - biały, bardzo jasny szary i ciemny szary - prawie czarny plus akcent kolorystyczny - jakiś zielonkawy. Czyli sprawdzona zasada projektowania przejrzystych stron biznesowych.

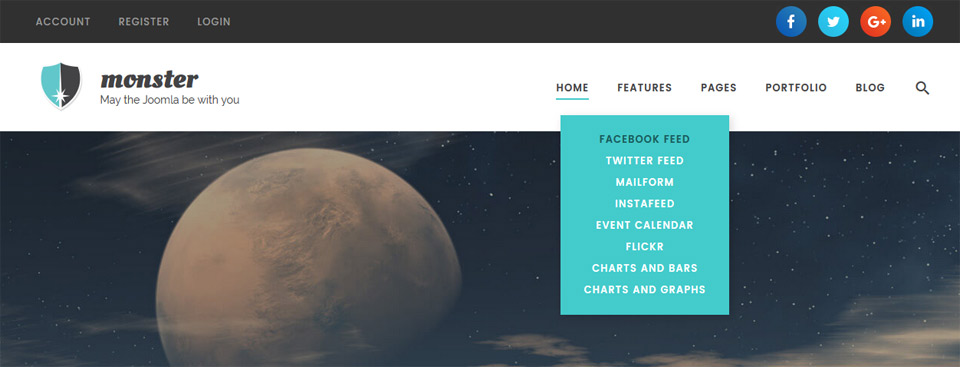
2. Pasek Menu
Logo standardowo po lewej - do tego jestem przyzwyczajony i chyba każdy użytkownik internetu. Właściwie umieszczenie logo w innym miejscu mogłoby dla wielu potencjalnych nabywców nie świadczyć o oryginalności a raczej dyskwalifikować szablon. Szczególnie szablon biznesowy. W menu proste fonty z delikatnym podkreśleniem pozycji menu. Animacja po najechaniu myszką już nie całkiem standardowa - ale bardzo prosta.
W projektach responsywnych szablonów cała pozycja menu / navigation / header czy jak to nazywają różni producenci szablonów jest tym dla mnie tym elementem który buduje indywidualność szablonu. Tu widać czym różni się konkretny szablon od innego - warto więc zadbać o ten element np przez ciekawe animacje podczas zmiany stanu poszczególnych pozycji menu. W projektach flat design niestety łatwo jest niestety naruszyć granicę między elegancką prostotą a zwykłym niedopracowaniem. Z kolei zbyt dużo elementów - gradientów, cieni, podkreśleń itp może sprawiać wrażenie przeprojektowania, czyli tandety.
Tu oprócz białego paska menu mamy jeszcze powyżej drugi z dodatkowym menu użytkownika i ikonami social media. Całości dopełnia fixed menu - czyli mimo przewijania menu jest cały czas widoczne.

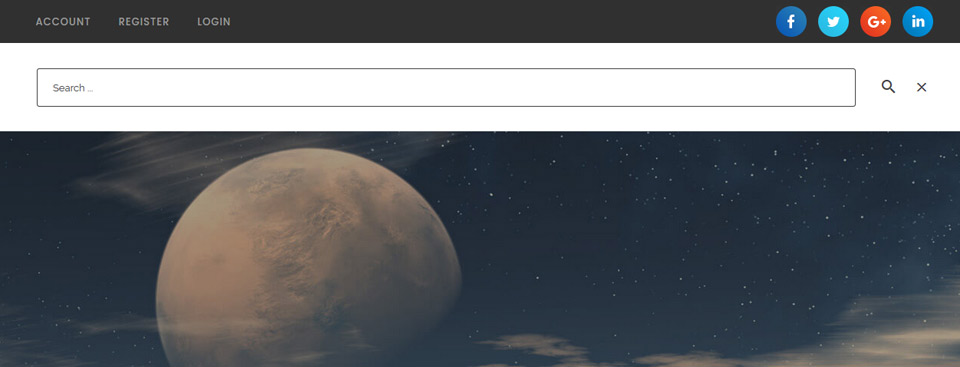
3. Wyszukiwarka
W pasku menu mamy także wyszukiwarkę. Kliknięcie ikonki lupki sprawia że okienko wyszukiwania zajmuje cały pasek nawigacyjny.

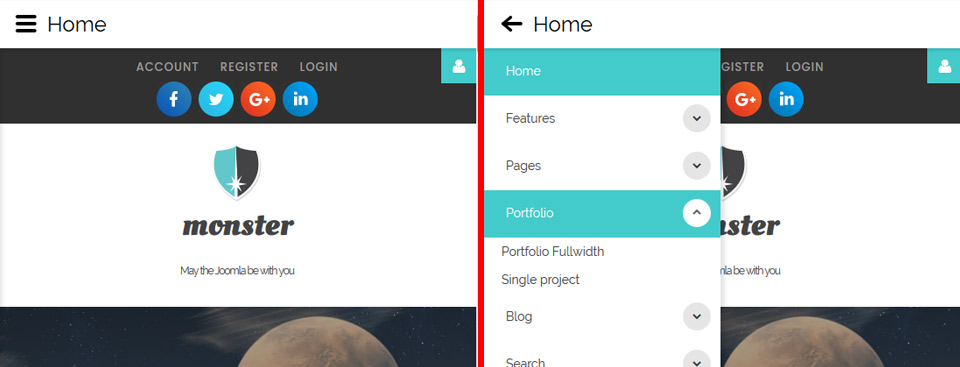
4.Menu mobilne
- bardzo fajnie animowana ikona menu - po najechaniu przechodzi w strzałkę i płynnie wysuwa się menu
- ikonki strzałek - submenu - subtelnie animowane. Jednocześnie fajnie pokazuje się submenu.
- Dobrze dobrane czasy przejścia miedzy stanami pozycji menu - podświetlenia po najechaniu kursorem.
Mimo graficznej prostoty wynikającej z flat design praca włożona przez programistę sprawia że ten element - menu mobilne - odbieram bardzo pozytywnie.

5. Loader
Bardzo fajny, subtelny a jednocześnie dynamiczny loader. Nie ograniczono się tu tylko do prostej animacji jakiegoś akcentu graficznego. Wczytywanie lub przełączanie się między zakładkami powoduje wywołanie szarego tła na które wjeżdża od dołu Logo a potem animowany status ładowania. Po chwili te dwa elementy przesuwają się kolejno do góry a za nimi tło które staje się półprzeźroczyste odsłaniając stronę internetową. Chyba najciekawsza animacja w tym szablonie. Prosta, nowoczesna i efektowna. Z jednej strony niepotrzebny bajer - ale tego oczekują klienci we własnych stronach www.

Projektuję strony internetowe Lublin na Joomla
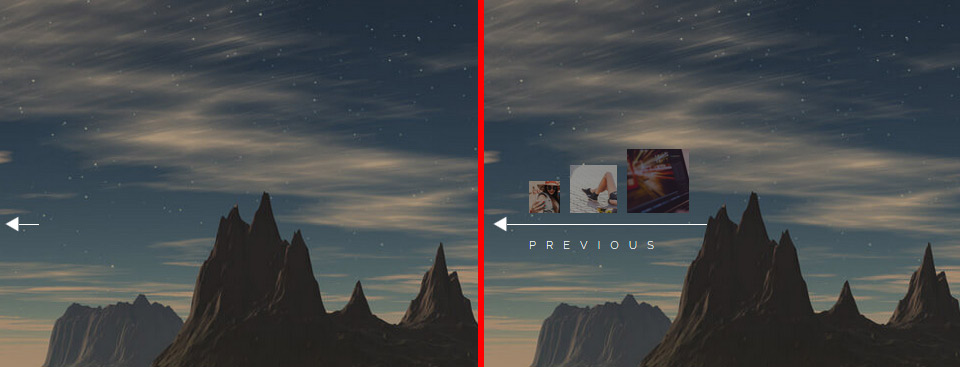
4. Banner - slideshow.
Gdzieś przeczytałem że banner to największa strata miejsca na stronie . Ja projektując strony internetowe nie wyobrażam sobie strony głównej bez małego pokazu slajdów.
W tym szablonie mamy proste ale dynamiczne przejścia między kolejnymi slajdami. Efekt wypychania kolejnych slajdów. Białe, proste fonty tytułów i opisów dobrze się skalują w czasie zmiany rozdzielczości. Po bokach z obu stron zwykłe strzałki nawigacyjne. Ale nie do końca. Tu znów mamy przykład że z prostego elementu możemy zrobić coś ciekawego. Po najechaniu na strzałkę kursorem - następuje animacja i pojawiają się ikonki z podglądem wcześniejszych / kolejnych slajdów w zależności na którą strzałkę skierujemy kursor.

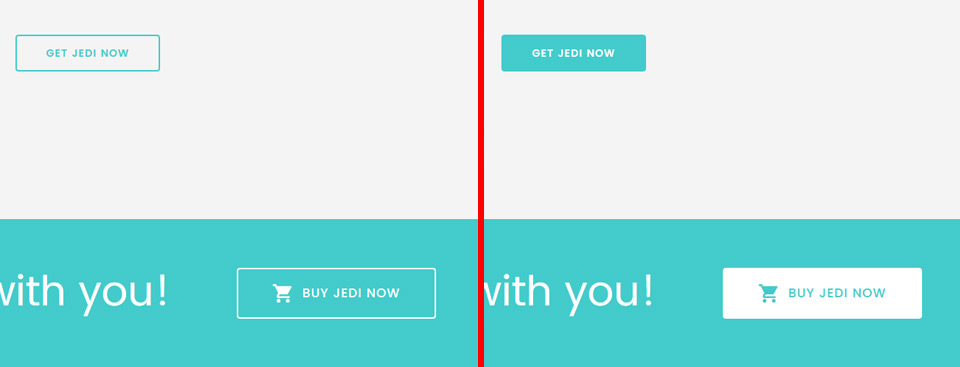
5. Buttony
Lubię kiedy buttony w szablonie mają animacje. W szablonach responsywnych button musi mieć konktretną wielkość - musi być on łatwy do kliknięcia palcem. Z tą powierzchnią dobrze jest coś zrobić. Tu jedne z prostszych efektów jakie możemy osiągnąć za pomocą CSS ale najzupełniej wystarczające. Akurat jeden z moich ulubionych efektów - przejścia kolorów - zamiana kolorów fontów i tła.
Po prawej wygląd buttonów po najechaniu na nie kursorem myszy.

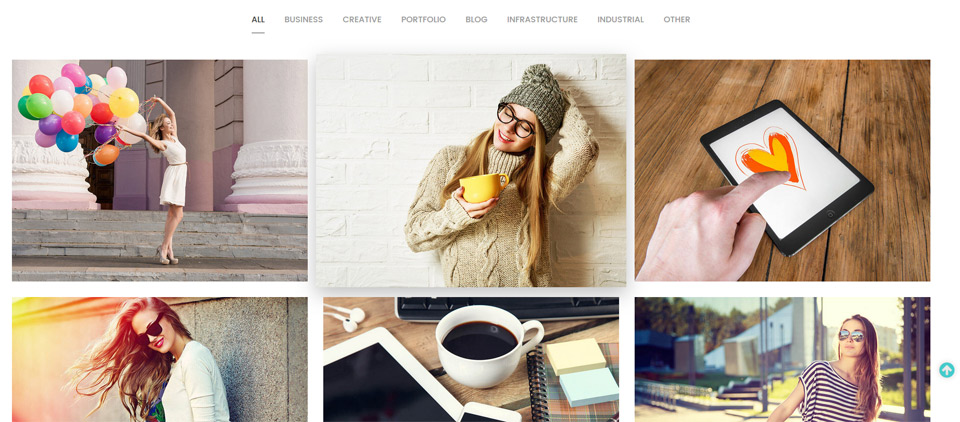
6. Our Project - Galeria / portfolio
Bardzo prosto. Mamy jednak kolejny modny ostatnio smaczek - cienie pojawiające się po najechaniu na obrazki co wraz ze skalowanie grafik sprawia że wydaje się że unoszą się one nad powieżnią strony. Efekt prosty - ale już samo ustalenie czasu animacji może nie zawsze dobrze wpłynąć na pozytywny odbiór tego efektu. Tu bardzo pozytywnie.

7. Animowane cyferki
Ostatnio pojawiają się w wielu projektach - ja prawie nie stosuję ale widzę że robi to wiele agencji. Kolejny gadżet który widzę na stronach internetowych wykonywanych przez wiele agencji - ja sam nie stosuję. Płasko i bez cieni ale animacja odliczania jest dynamiczna.

8. Strzałka powrotu
Prosta , standardowa, ale towarzyszy cały czas podczas przewijania strony a kiedy na nią klikniemy płynnie przewija stronę do góry i znika. Kiedy tylko zaczniemy przewijać stronę internetową w dół pojawia się ponownie. Przechodząc przez sekcje o takim samym kolorze tła jak ona - nie zanika bo ma delikatny cień. Po najechaniu na nią delikatny efekt zmiany koloru. Zwykły, mały element który przez dodanie kilkudziesięciu linijek kodu bardzo poprawia odbiór całości.

11. Our Partners - Parnetrzy
Delikatna animacja po najechaniu na logotyp. Płynne dynamiczne efekty animacji przy pokazywaniu kolejnych logotypów. Taki moduł wykorzystuję na stronie jeśli tylko jest to możliwe jako wypełnienie i wzbogacenie graficzne serwisu.

Ten szablon od strony graficznej to bardzo dobry standard. Tak wygląda wiele stron responsywnych zaprojektowanych w stylistyce Flat Design. Jest tu jednak wiele elementów które bardzo go wzbogacają - są to animacje w sekcjach które opisałem powyżej. Widać na przykładzie tego szablonu że nie tylko praca grafika ale także programisty jest ważna. Bez tych animacji szablon byłby dobry, z animacjami jest dużo lepszy.
Templatemonster wraz z szablonem dostarcza komplet rozszerzeń potrzebnych do zbudowania firmowej strony www.
