Obrazki tła kojarzą mi się bardziej ze starym stronkami html'owymi i ich duplikowaniem. Co to były za czasy kiedy efekciarski deseń pojawiał się w wielu stronach www. Ostatnie lata to flat design i zimne, proste do bólu strony internetowe - tła strony jeśli się pojawiają to raczej jako duże obrazki. Wstawienie dużego obrazu tła o szerokości full hd - 1920px to nie problem - jednak czasem będzie on niepotrzebnym obciążeniem dla strony www - na przykład kiedy będziemy przeglądać ją na smartfonie.
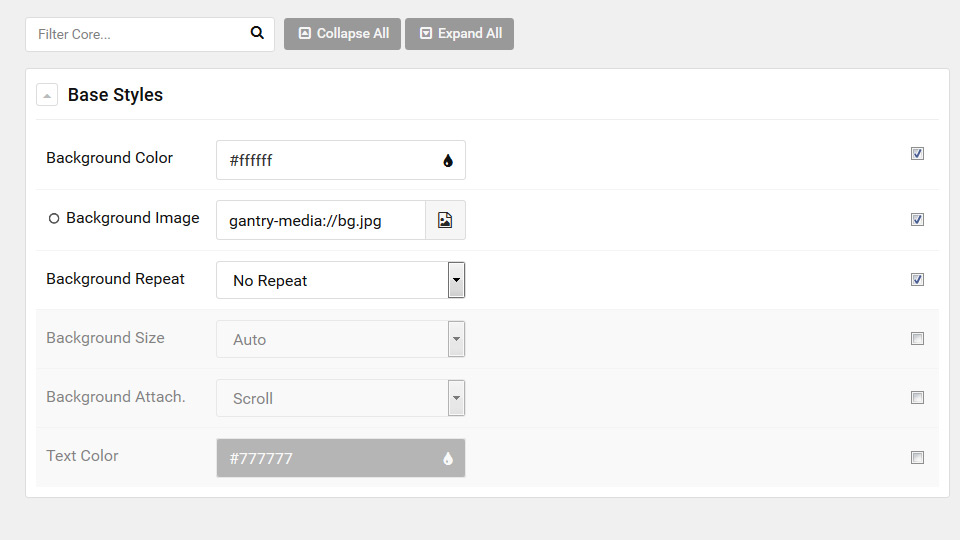
1. W Gantry 5 obrazek tła strony możemy wstawić z poziomu zaplecza szablonu - możemy także określić jego wymiary, sposób wyświetlania i czy ma się duplikować. 
2. Możemy to zrobić także zrobić po staremu dodając do pliku custom.scss kilka linijek kodu
#g-page-surround {
color: #777;
background-color: #fff;
background-image: url('../../images/bg.jpg?5a46538b');
background-repeat: no-repeat !important;
background-size: auto !important;
background-attachment: scroll;
}
Warto jednak pamiętać o jednej ważnej rzeczy - jeśli wstawiamy w tło naszej strony obrazek o dużych rozmiarach a także dużej wadze to nie jest on nam potrzebny kiedy strona wyświetlana jest na smartfonach. Projektując strony internetowe Lublin na Joomla i Gantry 5 staram się ograniczać optymalizację strony do konkretnych rozdzielczości do absolutnego minimum. Są jednak rzeczy które warto wyłączyć na ekranach smartfonów i tu właśnie mamy taki przypadek.
Projektuję strony www Lublin na Joomla
Za pomocą Media Queries i szablonu Gantry 5 wyświetlanie grafiki tła możemy definiować na dwa sposoby.
Pierwszy sposób to dodanie tła za pomocą szablonu jak na powyższym screenie a wyłączenie go w wybranych rozdzielczościach za pomocą Media Queries w custom.scss
______________
@import "dependencies";
// typically min 75rem
@include breakpoint(large-desktop-range) {
}
// typically range 60rem to 74.938rem
@include breakpoint(desktop-range) {
}
// typically 48rem to 59.938rem
@include breakpoint(tablet-range) {
}
// typically 30rem to 47.938rem
@include breakpoint(large-mobile-range) {
#g-page-surround {
background-image: none;
}
}
// typically max 30rem
@include breakpoint(small-mobile-range) {
#g-page-surround {
background-image: none;
}
}
___________________
Drugi sposób to użycie tylko Media Queries w custom.scss już bez dodawania pliku tła w zapleczu szablonu. Może to wyglądać tak:
______________
@import "dependencies";
// typically min 75rem
@include breakpoint(large-desktop-range) {
#g-page-surround {
color: #777;
background-color: #fff;
background-image: url('../../images/bg.jpg?5a46538b');
background-repeat: no-repeat !important;
background-size: auto !important;
background-attachment: scroll;
}
}
// typically range 60rem to 74.938rem
@include breakpoint(desktop-range) {
#g-page-surround {
color: #777;
background-color: #fff;
background-image: url('../../images/bg.jpg?5a46538b');
background-repeat: no-repeat !important;
background-size: auto !important;
background-attachment: scroll;
}
}
// typically 48rem to 59.938rem
@include breakpoint(tablet-range) {
}
// typically 30rem to 47.938rem
@include breakpoint(large-mobile-range) {
}
// typically max 30rem
@include breakpoint(small-mobile-range) {
}
___________________
Oczywiście dla każdej rozdzielczości ekranu możemy użyć innego - o innej wielkości, a nawet formacie (.jpg, .png) - pliku graficznego a także zmienić jego sposób wyświetlania.
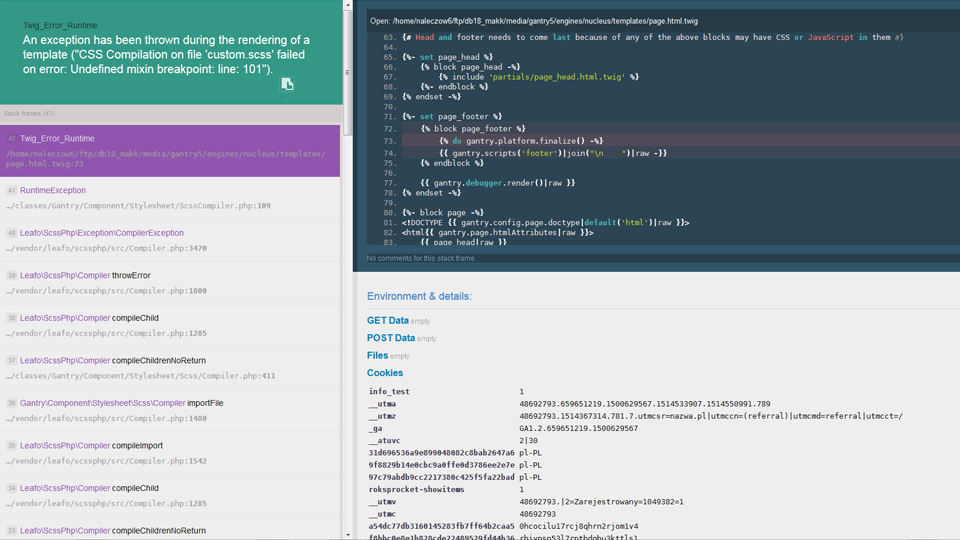
Pamiętajmy także że Gantry 5 jest wyjątkowo wrażliwe na wszelkie błędy w kodzie - które objawiają się w ten sposób.