Ponieważ strukturę strony wraz z menu mamy już utworzoną - patrz część pierwsza tutorialu - teraz musimy dopracować działanie strony One Page.
Pozycje menu linkują do sekcji w strukturze szablonu Gantry 5, ale ich kliknięcie sprawia że następuje szybki skok. My oczekujemy że będzie to łagodne przejście. W Gantry 4 tworząc stronę One Page użyłem dodatku który był zgodny z Joomla 3. Niestety nie sprawdził się on Gantry 5.
Wychodząc z założenia że nie tylko ja chcę zrobić stronę One Page na Gantry 5 poszukałem rozwiązania na forum RocketTheme - producenta Gantry 5.
MrT - jeden moderatorów forum RT znalazł rozwiązanie tego problemu za pomocą "Atoms"
http://www.rockettheme.com/forum/gantry5-for-joomla/249639-smooth-scrolling-creating-your-first-atom-revised
Ja pozwolę je sobię tu zacytować :) Jeśli nie macie dostępu do forum RT pobrałem plik zip z Smooth Scrollerem przygotowanym przez MrT pamiętajcie jednak że plik ten za jakiś czas może być NIEAKTUALNY, warto więc pobrać go z forum RT
W archiwum zip znajdują się dwa pliki
1. Plik smoothscroll.yaml należy umieścić w tej lokalizacji /templates/rt_callisto/custom/particles
2. Plik smoothscroll.html.twig należy umieścić w tej lokalizacji /templates/rt_callisto/custom/particles
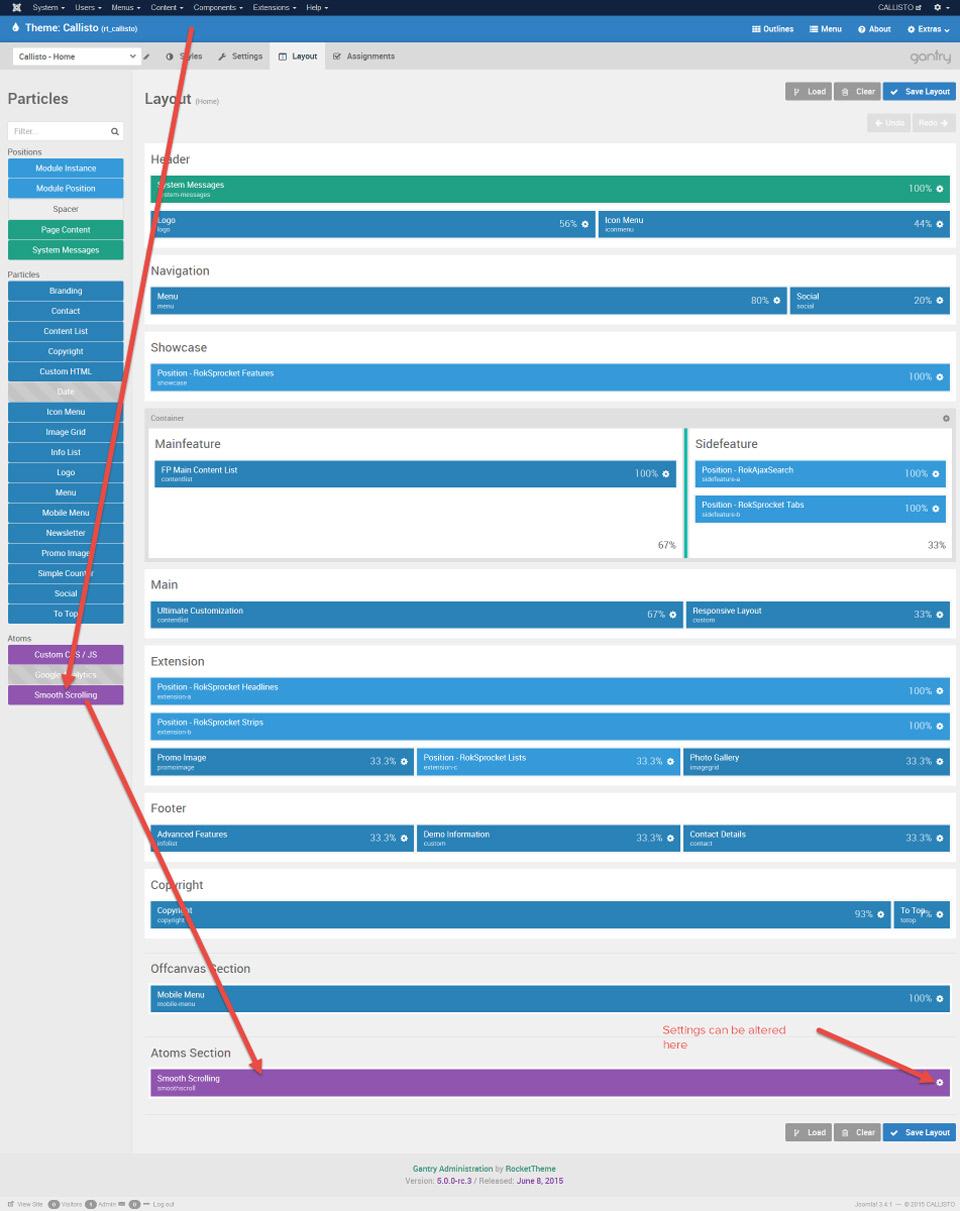
3. W swoim tutorialu MrT pokazuje że należy teraz przejść do zakładki "Layout" szablonu i przeciągnąć nowy Atom "Smooth Screlling" do Sekcji Atoms znajdującej się na dole. Ale jak widać na screenie MrT korzystał z Gantry 5.0.0.

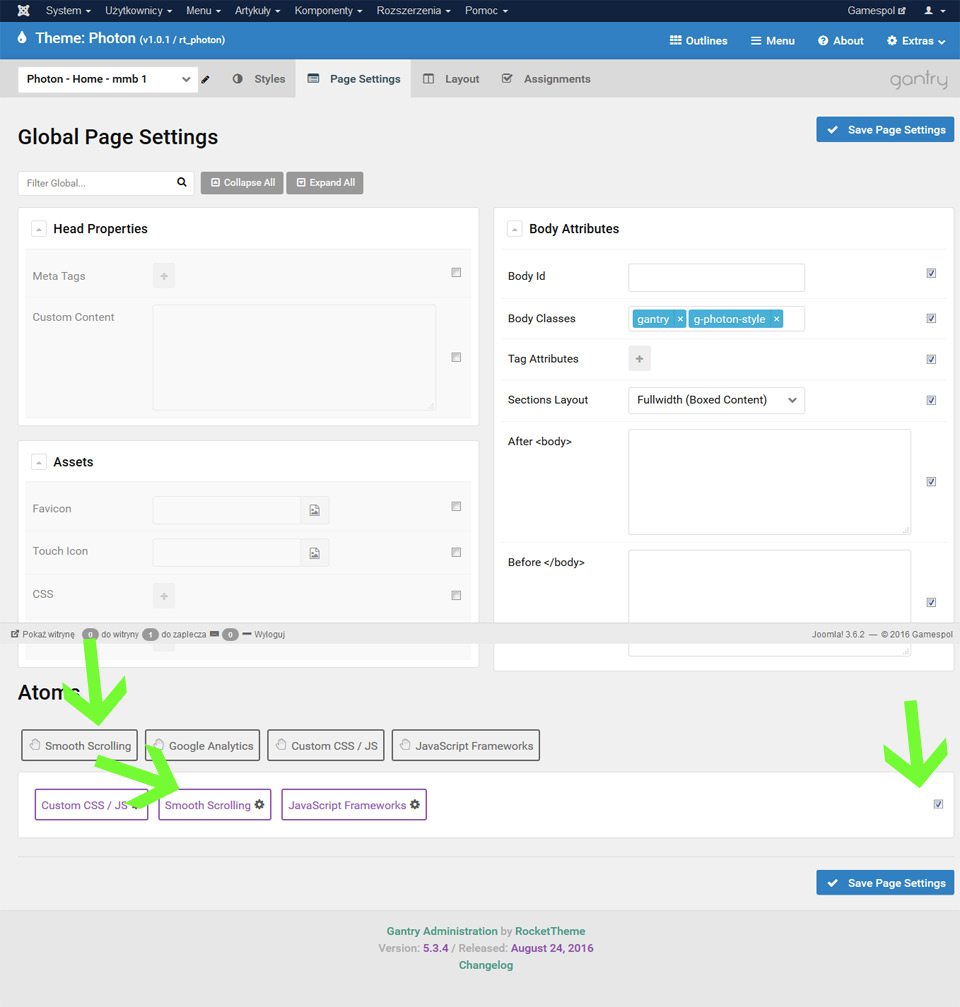
4. Ja w czasie wykonywania strony www Lublin korzystałem z szablonu na Gantry 5.3.4 dlatego zmian musiałem dokonać w zakładce "Page Settings". W tej wersji także chodziło o przeciągnięcie buttonu ze skryptem do okna "Atoms". Jeśli się to nie udaje zaznaczcie pole po prawej.

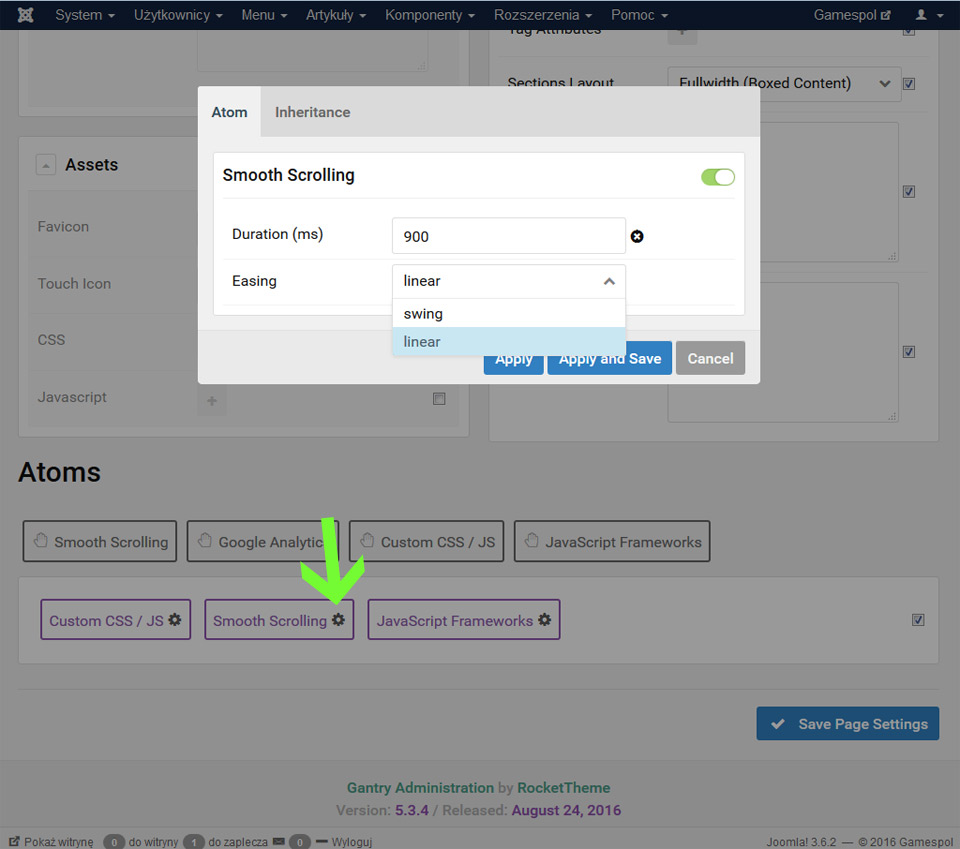
5.Klikając inkę ustawień "zębatkę" można wybrać typ przejścia.
Smooth scroller na naszej stronie internetowej działa na wszystkie linki zawierające znacznik "#"

6. Ponieważ linki działają już dobrze - przejście następuje płynnie - przed nami kolejny problem. Fajnie by było gdyby menu pozostało cały czas w tej samej pozycji na stronie - przyklejone do góry strony internetowej.
W pliku custom.scss w tej lokalizacji /templates/rt_callisto/custom/scss/ dodaję następujący kod
---------------------------
#g-navigation {
position: fixed;
width: 100% !important;
}
---------------------------
powoduje to że sekcja "navigation" - akurat w tym szablonie tu mam menu - pozostanie w tym samym miejscu.
druga linijka kodu naprawia przesunięcie sekcji po wpisaniu pierwszej linijki :) - w tym szablonie !!!
4. Kolejny problem co zrobić z menu mobilnym
W Gantry 4 na urządzeniach mobilnych przy stronie One Page pojawił się problem (tak z pamięci bo nie patrzę do starego tutoriala) - okazało się że ponieważ linkujemy do sekcji szablonu po kliknięciu w link w menu mobilnym nie ukrywa się ono automatycznie. Okazało się że menu mobilne domyślnie jest ukryte - ale żeby ponownie się schowało po kliknięciu w link musi nastąpić "przeładowanie" całej strony www Lublin.
Tego problemu w Gantry 5 nie ma.
Pytanie: Co jest lepsze na urządzeniach mobilnych - ikonka z menu mobilnym czy standardowe menu.
Jeśli zdecydujecie się na pierwszą opcję nie trzeba już nic robić.
Jeśli chcecie żeby cały czas było widoczne standardowe menu trzeba zmienić jedno ustawieni w zapleczu szablonu.
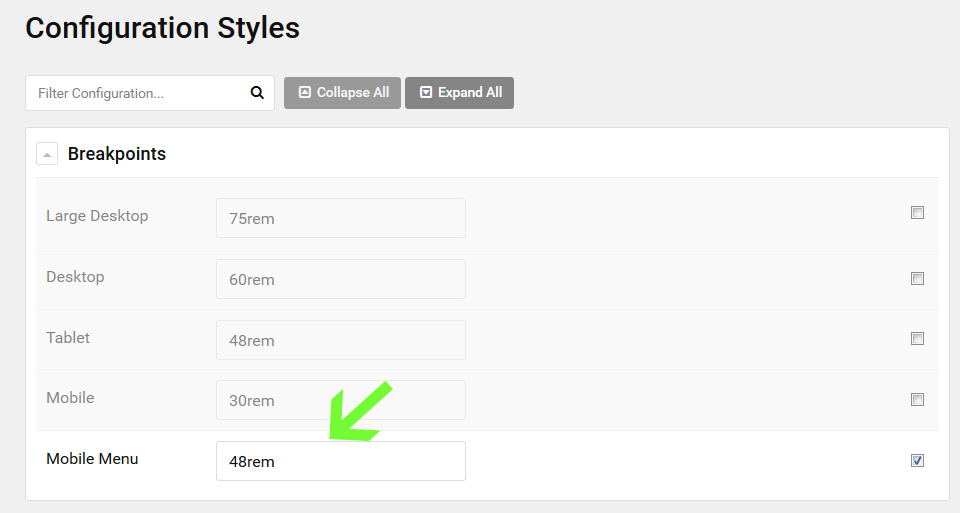
W zakładce "Styles" na dole znajduje się okno "Configuration Styles". Tu możemy ustawić szerokość strony internetowej na różnych urządzeniach. Opcja "Mobile" umożliwia ustawienie przy jakiej szerokości strony www zniknie tradycyjne menu a pojawi się ikonka menu mobilnego. Jeśli chcemy żeby pozostało cały czas menu tradycyjne zmieńmy wartość na mniejszą np "1rem"

Zaproponowane rozwiązanie nie jest jedynym właściwym, ale mam nadzieję że się przyda :)
